# Benutzerdefinierte Farben
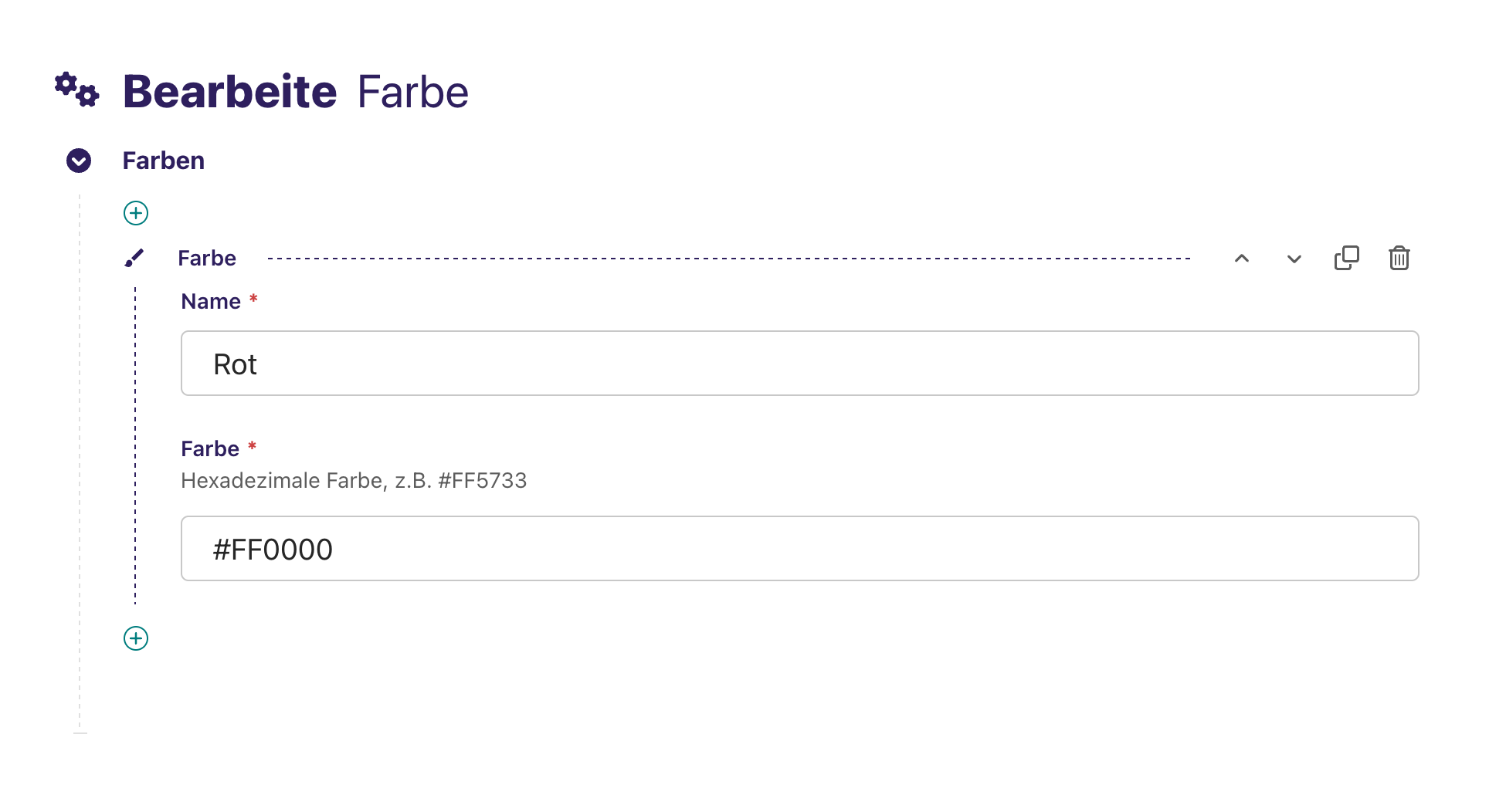
# Benutzerdefinierte Farben erstellen

Sie finden diese im wagtail-Menü auf der linken Seite unter Einstellungen - Farbe.

# Hinweis zur Farbwahl
Bitte beachten Sie bei der Auswahl von Hintergrundfarben für Elemente auf unserer Webseite die folgenden Richtlinien:
- Kontraststandards einhalten: Stellen Sie sicher, dass die von Ihnen gewählten Farben einen ausreichenden Kontrast aufweisen. Dies ist wichtig, um die Lesbarkeit und Zugänglichkeit für alle Benutzer zu gewährleisten. Sie können Tools wie den WebAIM Contrast Checker (opens new window) verwenden, um die Kontrastverhältnisse zu überprüfen.
- Keine starken Farben verwenden: Vermeiden Sie sehr grelle oder zu intensive Farben, da diese das Nutzererlebnis negativ beeinflussen können. Ziel ist es, ein angenehmes und benutzerfreundliches Design zu erstellen.
# Methoden zur Einhaltung der Richtlinien
- Kontrastprüfer-Tools: Nutzen Sie Online-Tools um sicherzustellen, dass Ihre Farbwahl den WCAG-Richtlinien entspricht. Weitere hilfreiche Tools sind:
- Farbtheorie: Machen Sie sich mit den Grundlagen der Farbtheorie vertraut, um zu verstehen, wie Farben zusammenarbeiten und welche Kombinationen am besten funktionieren.
- Testen: Testen Sie Ihre Farbkombinationen auf verschiedenen Geräten und unter unterschiedlichen Lichtverhältnissen, um sicherzustellen, dass sie überall gut lesbar sind.
- Feedback einholen: Bitten Sie andere Benutzer oder Designer um Feedback zu Ihren Farbwahlentscheidungen, um sicherzustellen, dass sie allgemein akzeptabel und benutzerfreundlich sind.