# Couleurs personnalisées
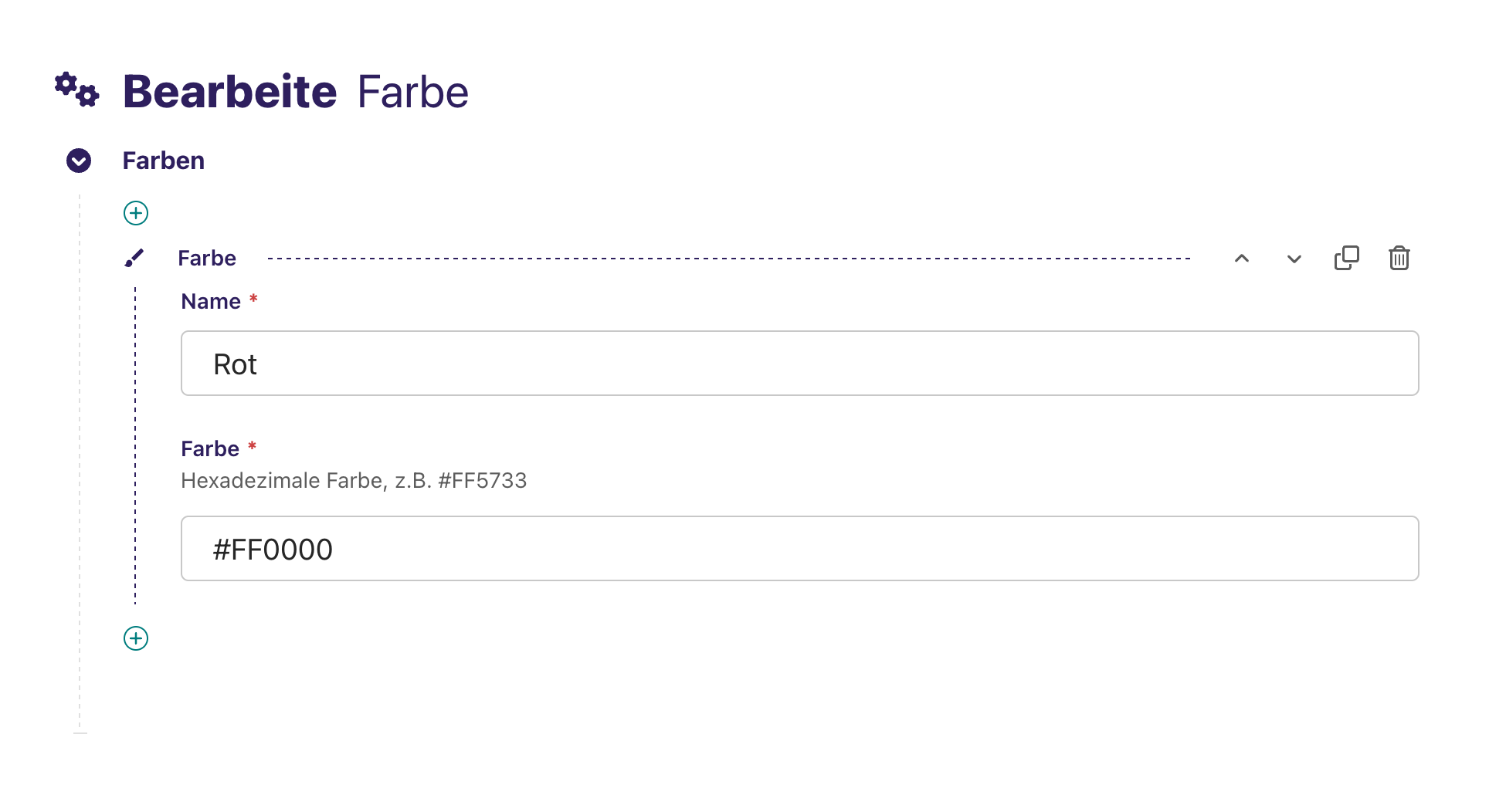
# Créer des couleurs personnalisées

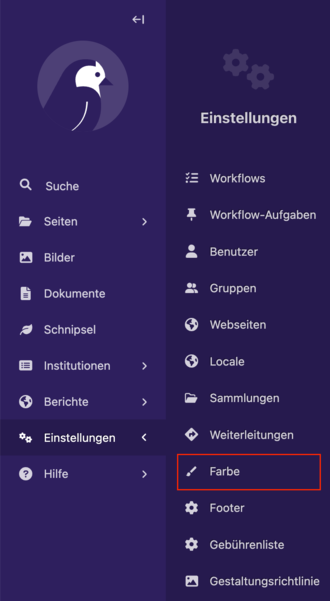
Vous les trouverez dans le menu wagtail sur la gauche sous Paramètres - Couleur.

# Remarques sur le choix des couleurs
Veuillez tenir compte des directives suivantes lors du choix des couleurs de fond pour les éléments de notre site web :
- Respecter les normes de contraste : Assurez-vous que les couleurs que vous choisissez offrent un contraste suffisant. Cela est important pour garantir la lisibilité et l'accessibilité pour tous les utilisateurs. Vous pouvez utiliser des outils tels que le WebAIM Contrast Checker (opens new window) pour vérifier les ratios de contraste.
- Éviter les couleurs vives : Évitez d'utiliser des couleurs trop vives ou intenses, car elles peuvent nuire à l'expérience utilisateur. L'objectif est de créer un design agréable et convivial.
# Méthodes pour respecter les directives
- Outils de vérification de contraste : Utilisez des outils en ligne pour vous assurer que votre choix de couleurs respecte les directives WCAG. Parmi les outils utiles, citons :
- Théorie des couleurs : Familiarisez-vous avec les bases de la théorie des couleurs pour comprendre comment les couleurs fonctionnent ensemble et quelles combinaisons sont les meilleures.
- Tester : Testez vos combinaisons de couleurs sur différents appareils et dans différentes conditions de lumière pour vous assurer qu'elles sont lisibles partout.
- Obtenir des retours : Demandez des retours à d'autres utilisateurs ou designers sur vos choix de couleurs pour vous assurer qu'ils sont acceptables et conviviaux.