# Configuration de base
# Contenus non personnalisables
Les éléments suivants d'OpenDLS ne peuvent explicitement pas être configurés:
- Page de recherche/Résultats
- Présentation de la structure arborescente
- Page de détail de l'unité de description
- Visionneuse d'objets d'une unité de description
- Guichet de commande
En résumé : Tous les contenus liés aux données (objets dans agora) sont fournis par l'application (et sont également disponibles en plusieurs langues).
# Configuration de base - Réalisation par histify
Certains éléments doivent être définis par le client et seront ensuite configurés par histify lors de la mise en place de votre agora.
Selon notre concept de design, quatre couleurs sont disponibles pour le client :
- Blanc (fixe)
- Gris (fixe),
- Couleur principale (définie par le client)
- Couleur secondaire (définie par le client).
En outre, le client peut définir la police de caractères (Font).
Le logo du client est positionné par défaut en haut à gauche. Il doit fonctionner sur un fond blanc et être au format *.svg.
# Configuration de base par les éditeurs

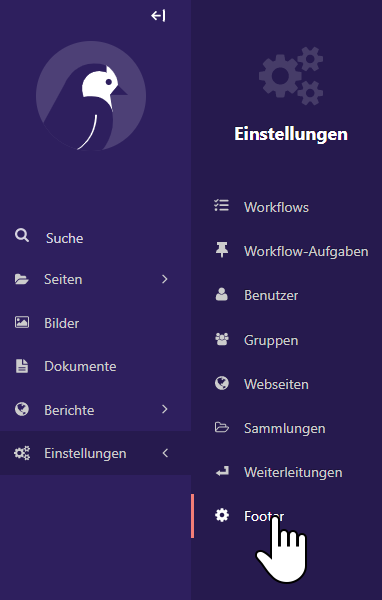
Effectuez d'abord les configurations de base. Vous les trouverez dans le menu wagtail à gauche sous Paramètres - Pied de page.
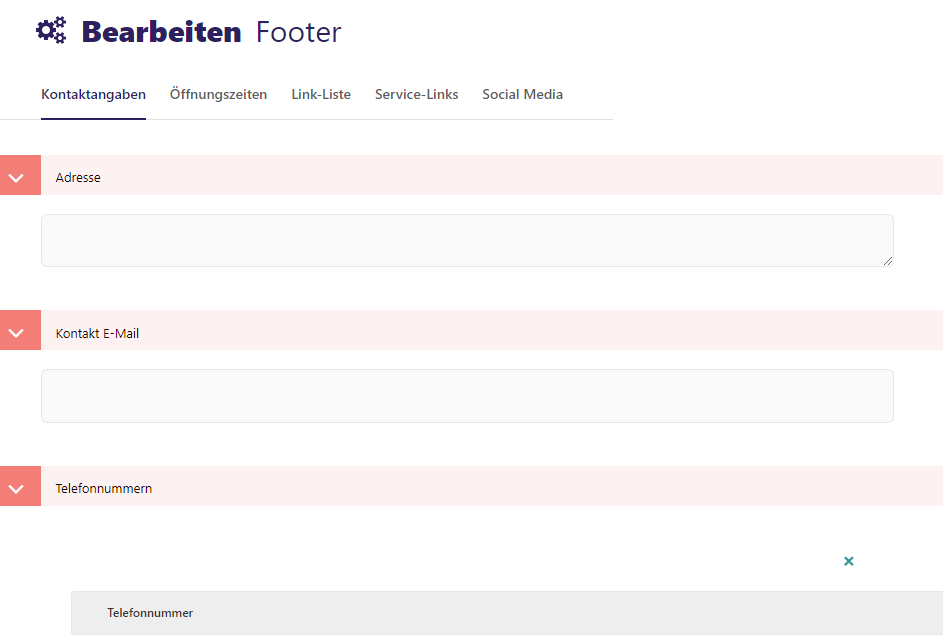
# Coordonnées
Les coordonnées du client sont fixées dans le pied de page. Il est possible d'indiquer un ou plusieurs numéros de téléphone.

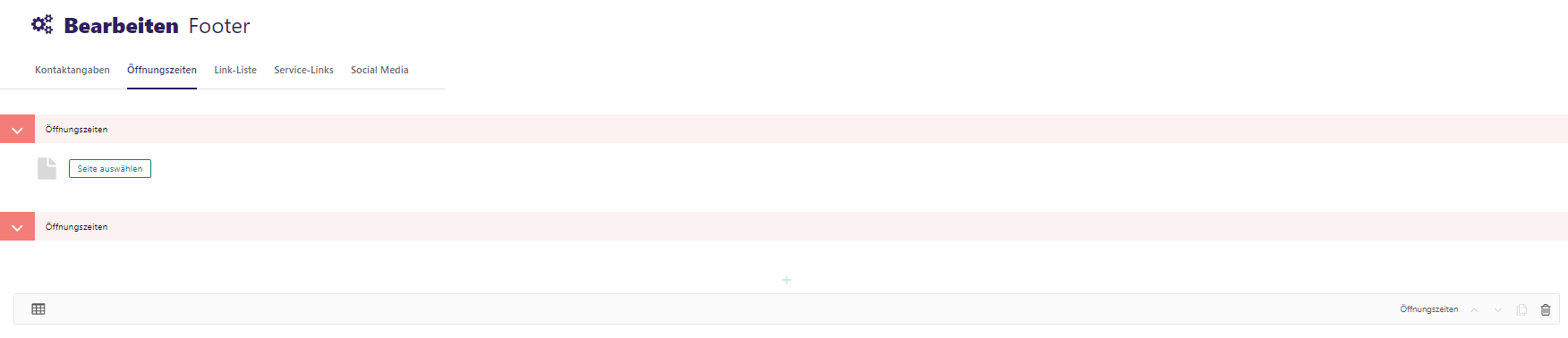
# Horaires d'ouverture
Les horaires d'ouverture sont également affichés dans le pied de page. Vous pouvez saisir directement les informations ou créer un lien vers une sous-page. Si vous créez et liez cette sous-page, un bouton Horaires d'ouverture apparaît dans le pied de page et pointe vers cette page. Le bloc de contenu Horaires d'ouverture permet d'intégrer les horaires d'ouverture enregistrés en tant que bloc de contenu dans une page de contenu (cf. Configuration du contenu par les éditeurs | Page de contenu).

# Liste de liens
Dans la liste de liens, vous pouvez saisir ici des liens internes et externes qui seront ensuite également affichés dans le pied de page.

# Liens de service
Les liens de service peuvent être saisis de la même manière que la liste de liens. Ils sont également affichés dans le pied de page, dans la partie inférieure et séparés par une ligne.

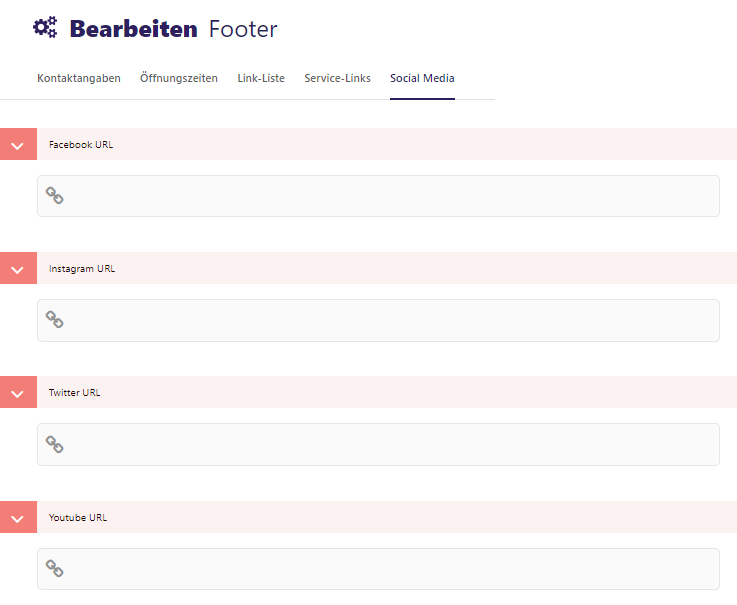
# Réseaux sociaux
Les coordonnées des réseaux sociaux peuvent également être saisies ici. Entrez la URL correspondante. En fonction du service que vous avez enregistré ici, les icônes correspondantes apparaissent dans le pied de page.

# Liste des frais (uniquement en cas de l'option guichet de commande)
Vous la trouverez dans le menu Wagtail à gauche sous Paramètres - Liste des frais. Vous pouvez y lier la page pertinente où les informations sur les tarifs de votre institution sont réglementées.
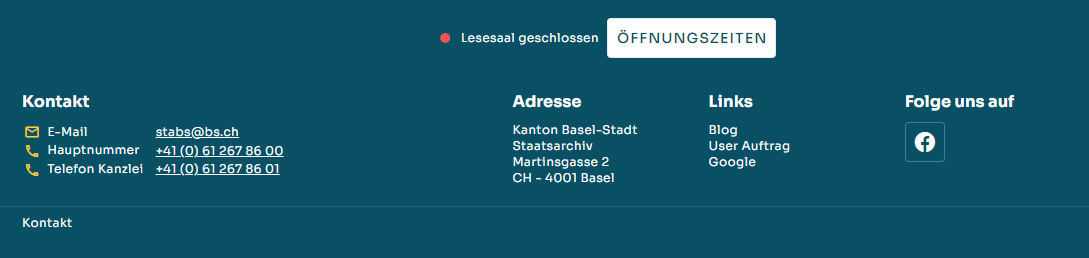
# Exemple de configuration de base
Ci-dessous, vous trouverez un exemple de présentation des configurations susmentionnées.
- Coordonnées de contact : 1 adresse e-mail et 2 numéros de téléphone ont été enregistrés.
- Adresse : L'adresse a été enregistrée et est affichée en conséquence.
- Horaires d'ouverture : Une sous-page a été créée pour les horaires d'ouverture, raison pour laquelle un bouton apparaît.
- Liens : La liste de liens comprend les trois entrées
Blog,ordre d'un utilisateur,Google. - Réseaux sociaux : Le canal Facebook a été enregistré.
- Liens de service : Une sous-page
Contacta été liée ci-dessous.