# Configuration personnelle par les éditeurs web
Nous utilisons le CMS open source wagtail pour la configuration de la présentation publique de la salle de lecture numérique.
wagtail
La documentation officielle de wagtail se trouve ici (opens new window). Nous n'expliquerons ci-après que les fonctionnalités de wagtail spécifiques au DLS. Pour les fonctionnalités standard, veuillez consulter la documentation officielle.
Données d'accès
Pour ce faire, connectez-vous sur le CMS avec votre compte d'utilisateur. Vous obtiendrez les données d'accès après avoir consulté histify.

# Informations générales sur la publication de pages dans wagtail
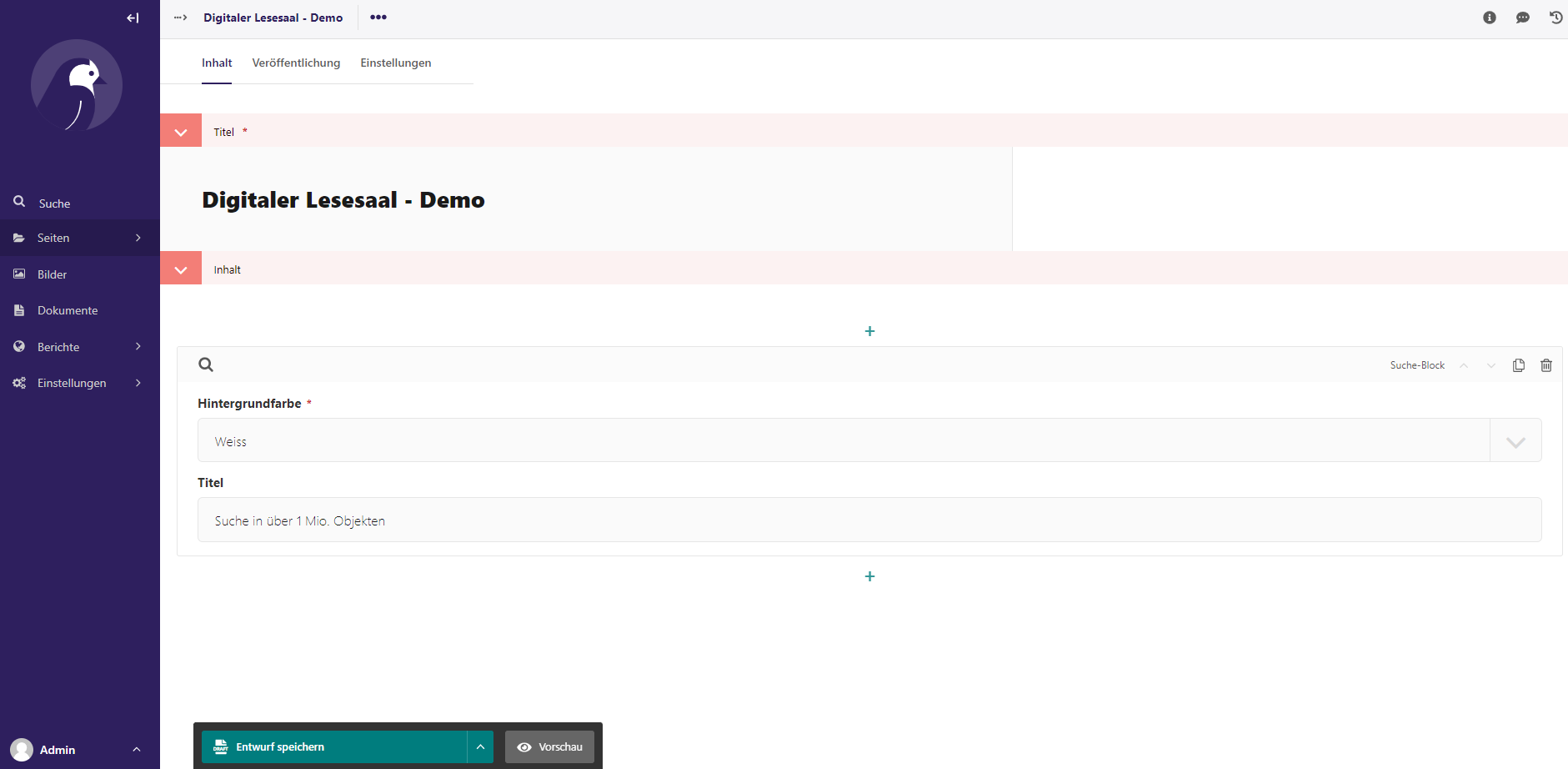
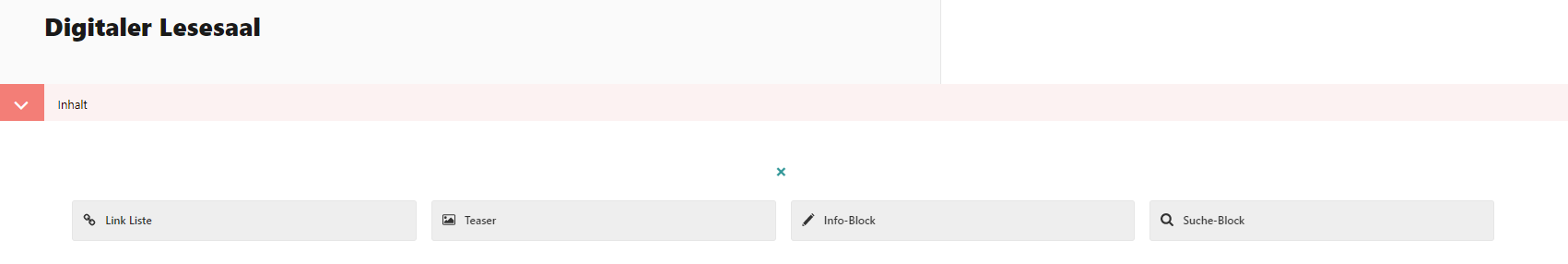
Les pages dans wagtail disposent toutes des onglets Contenu, Publication et Paramètres en haut. Sous Contenu, vous pouvez gérer les éléments visibles (voir la capture d'écran ci-dessus).
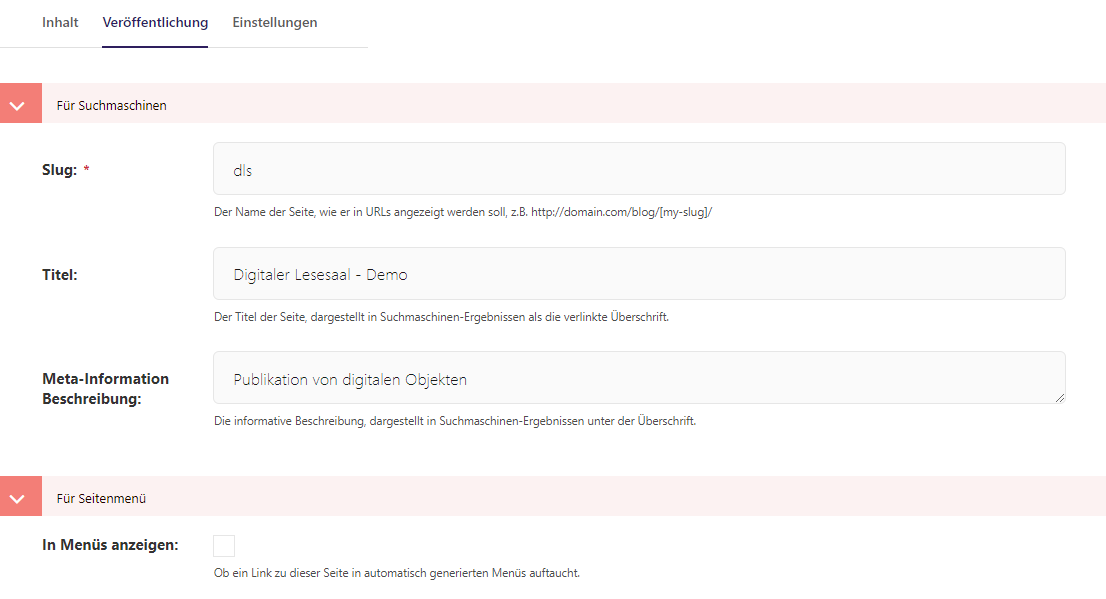
Dans Publication, vous pouvez saisir les métadonnées pour le site web. Les explications correspondantes se trouvent sous chaque champ respectif. Pour afficher la page en tant qu'élément de menu, cochez la case correspondante.

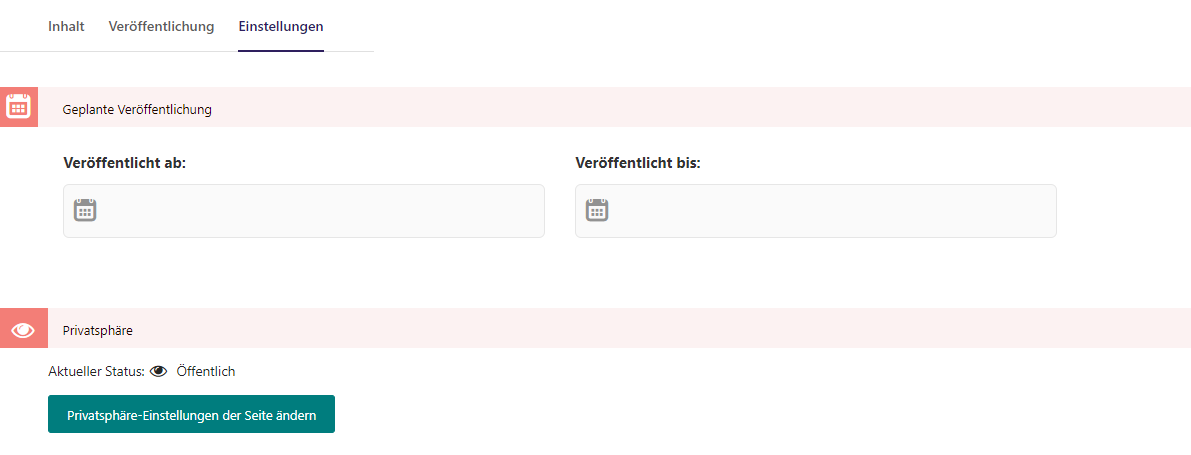
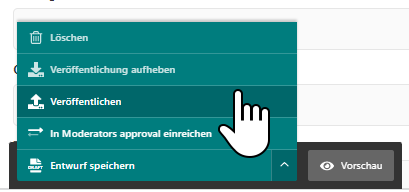
En Paramètres, vous pouvez contrôler la publication de la page.

Après avoir modifié des éléments sur les pages, vous pouvez les sauvegarder comme brouillon. Ce n'est qu'en cliquant sur Publier que la page est publiée et que les modifications deviennent visibles sur le web.

# Éléments de conception pour agora
# Multilinguisme
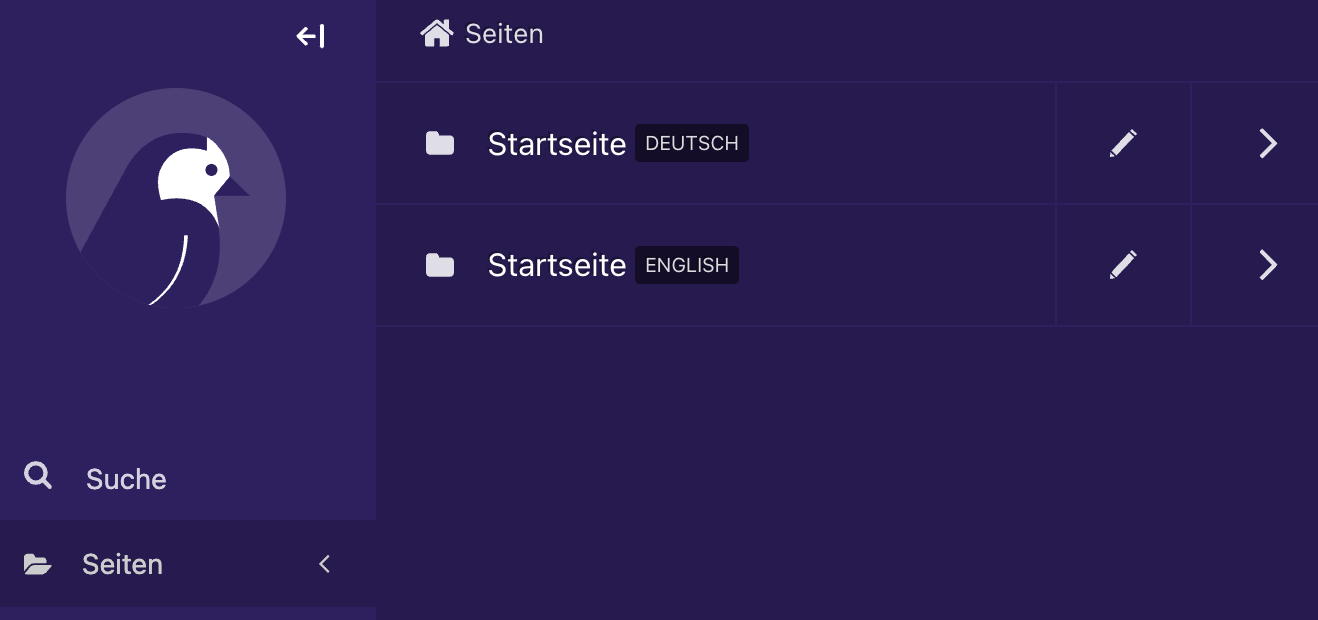
Wagtail enregistre chaque langue en tant que page distincte. Si vous avez une page d'accueil et deux langues activées, la page d'accueil sera répertoriée deux fois sous l'onglet Pages. Ainsi, les pages peuvent être liées par la langue.

Cependant, il peut également arriver que deux langues diffèrent totalement l'une de l'autre. Ainsi, le concept de Wagtail offre une flexibilité maximale.
Le DLS prend en charge fondamentalement les langues allemande, anglaise, française, italienne et rhéto-romane. Cependant, toutes les langues n'ont pas à être activées. L'auteur peut décider librement des langues prises en charge sur le plan du contenu.
# Ajouter une langue

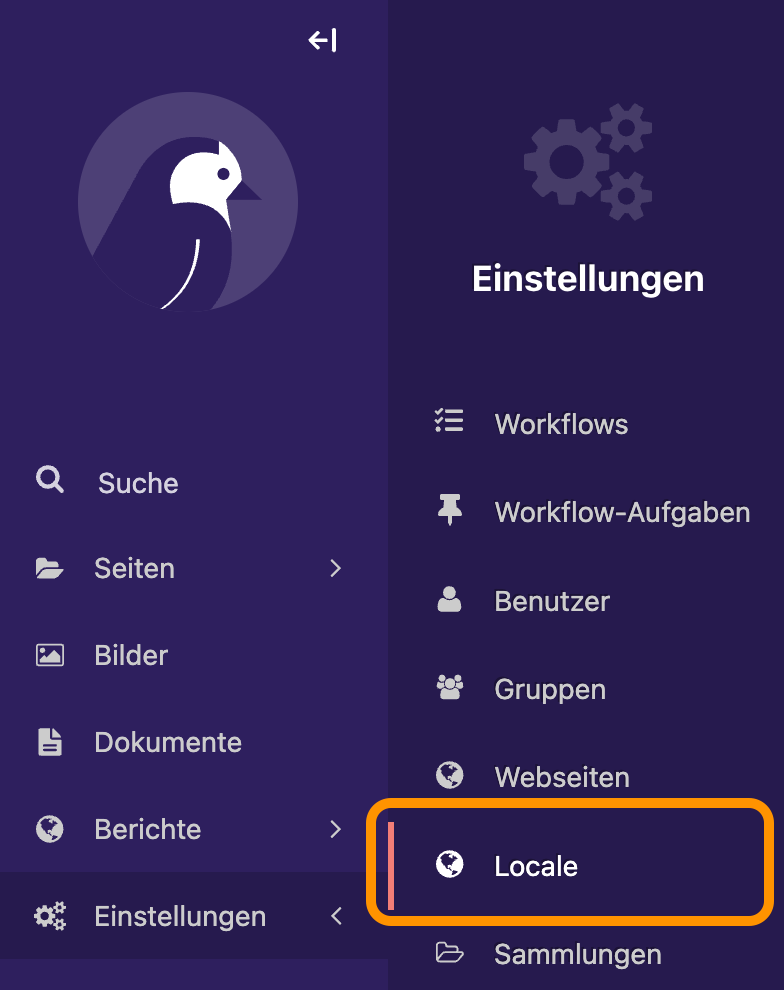
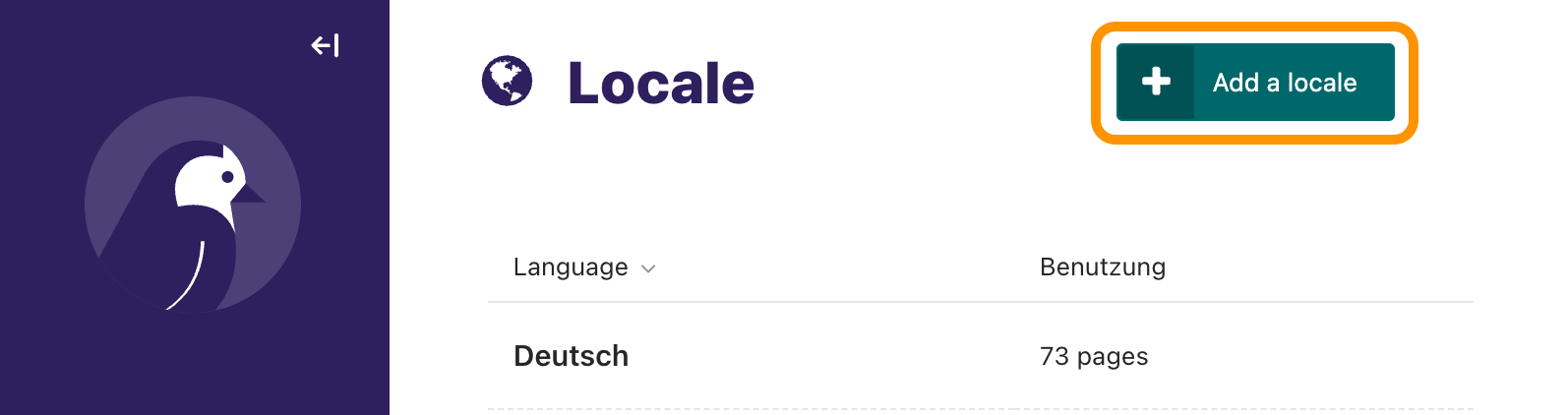
Pour ajouter une nouvelle langue, sélectionnez Paramètres → Localité dans le menu. Sur la page Localité, cliquez sur le bouton + Ajouter une localité en haut à droite.

Maintenant, vous pouvez sélectionner une nouvelle langue dans le menu déroulant. Toutes les langues encore disponibles sont proposées.

# Synchroniser les langues
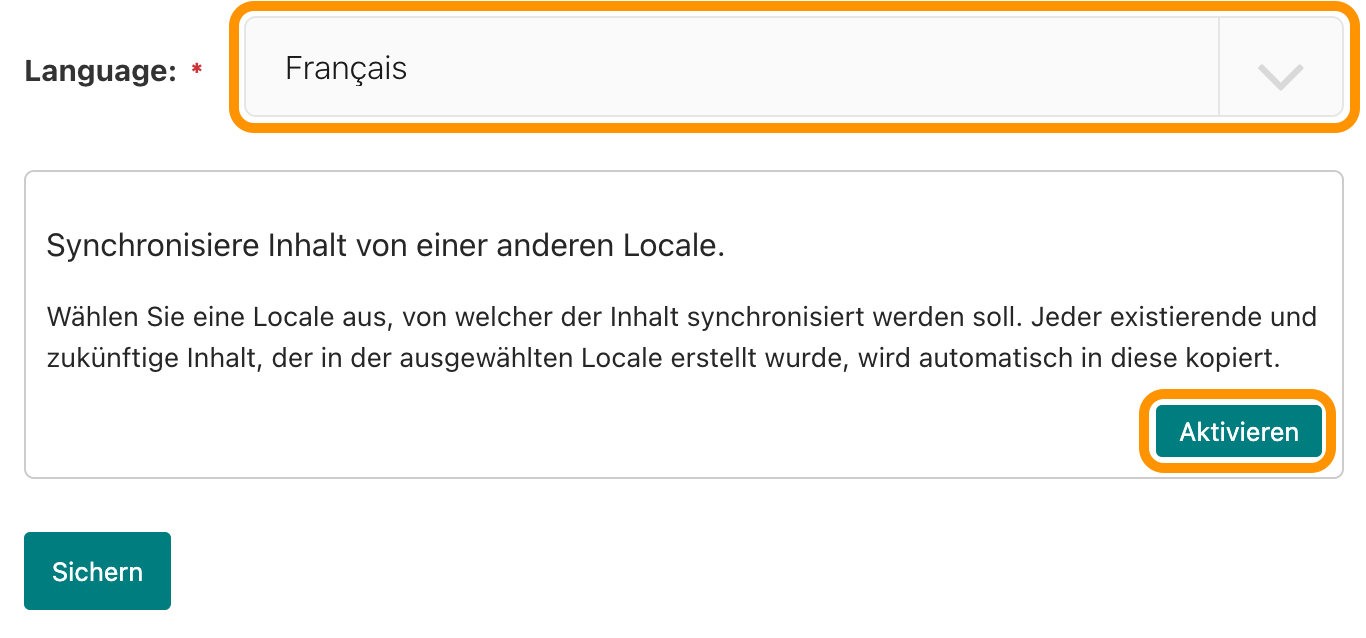
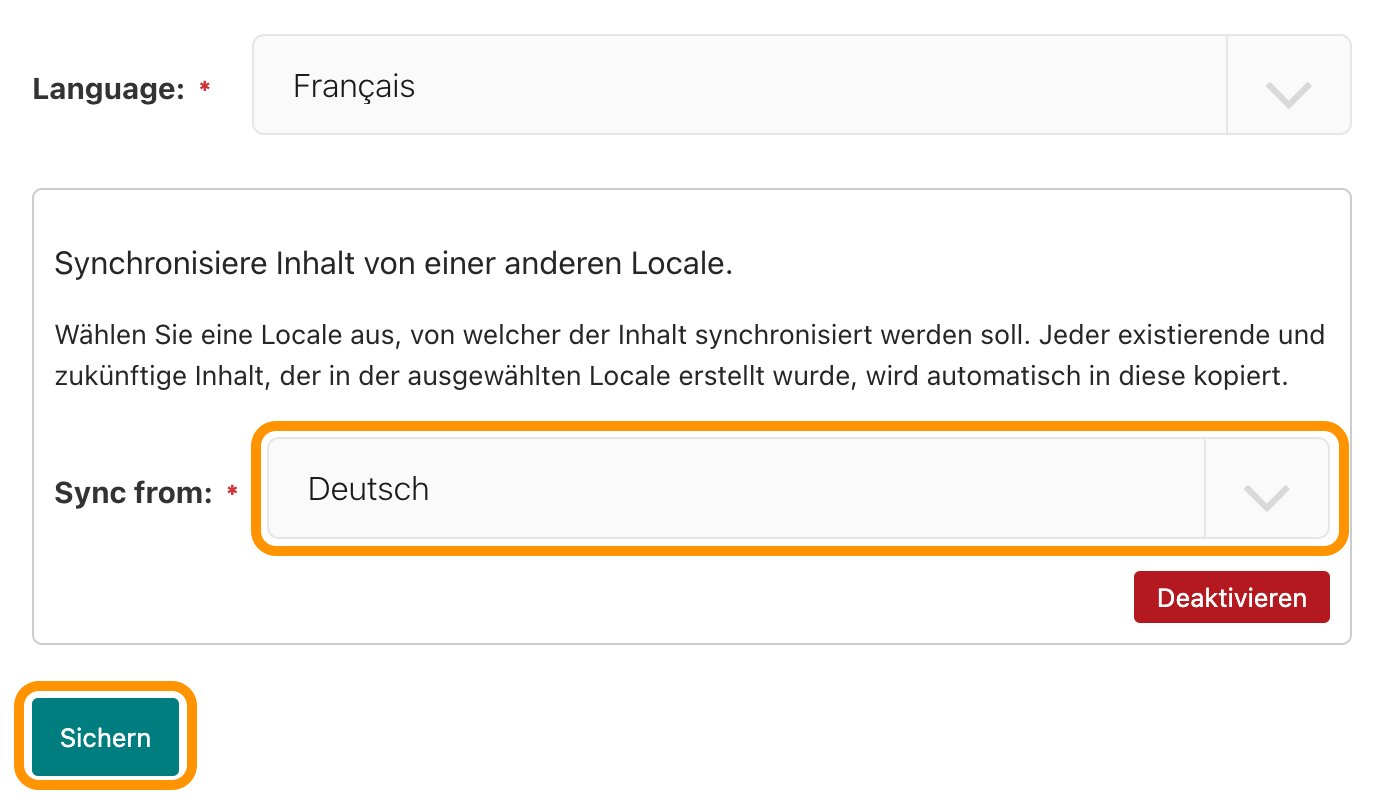
Si le contenu doit être repris d'une autre langue, vous pouvez activer la synchronisation en cliquant sur Activer. Un autre menu déroulant apparaît. Vous pouvez définir la langue principale ici. Dès qu'une nouvelle page principale/sous-page est créée dans cette langue principale, cette page est également créée dans toutes les langues activées et synchronisées. En cliquant sur Enregistrer, vous sauvegardez la nouvelle langue. Si vous oubliez d'activer la synchronisation ou si vous avez sélectionné une mauvaise langue, cela peut être modifié dans les paramètres de localisation (sous Paramètres -> Localité ).

# Ajouter des traductions
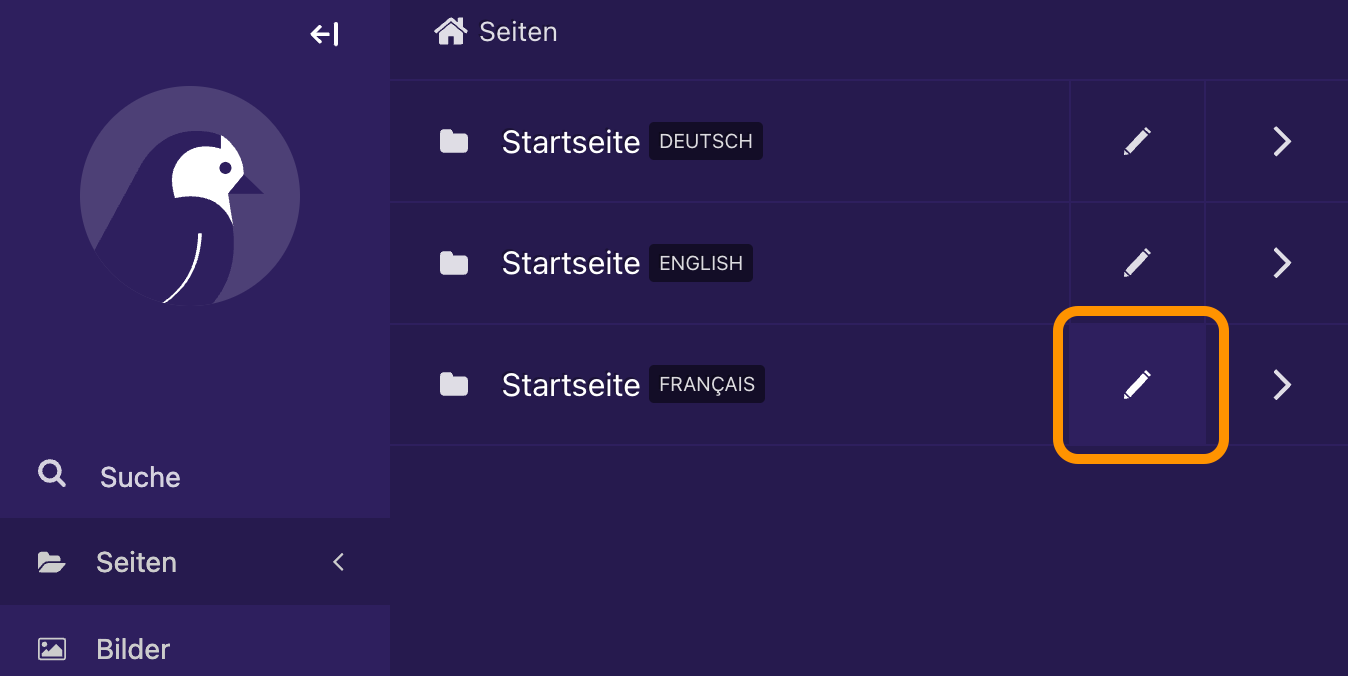
La nouvelle langue est maintenant répertoriée sous l'onglet Pages.

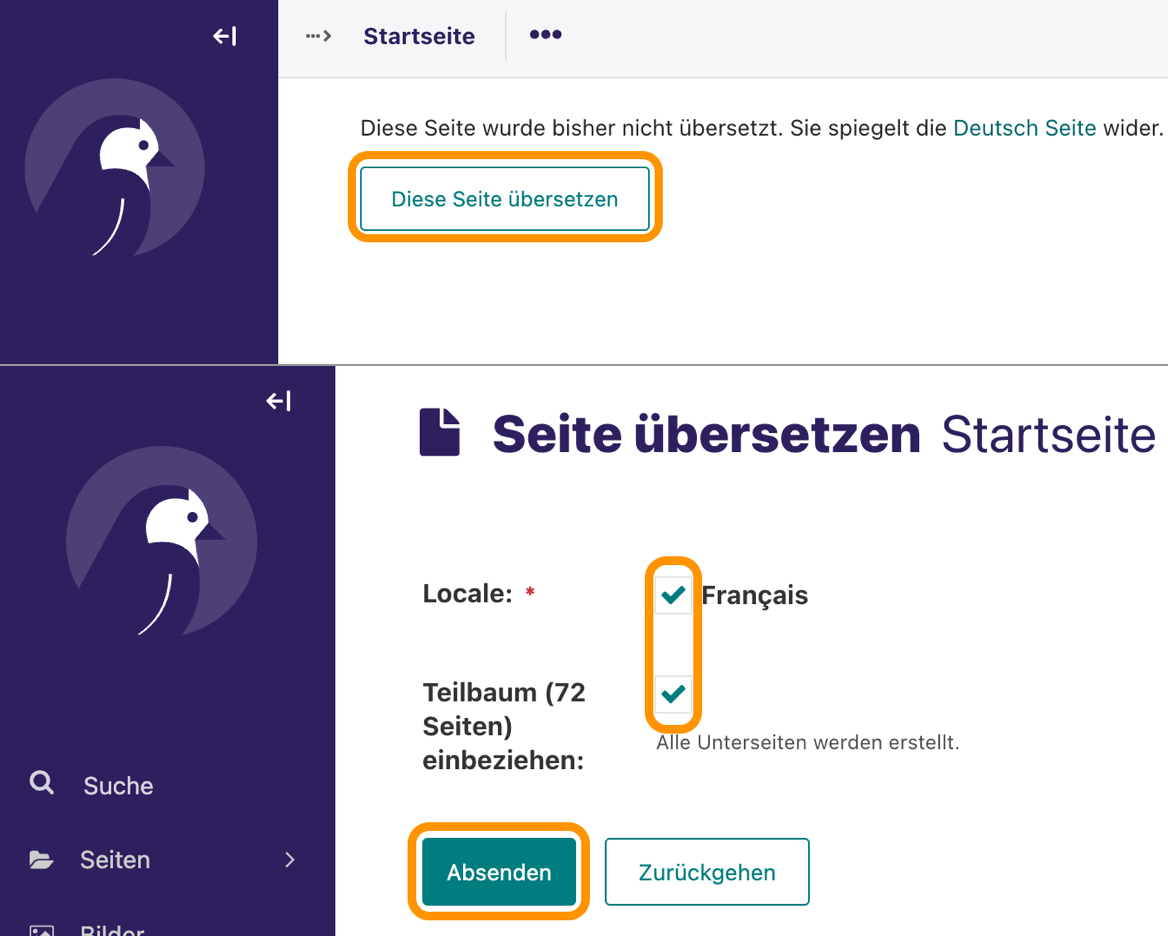
Maintenant, les traductions doivent être ajoutées. Pour ce faire, cliquez sur l'icône du crayon de la nouvelle langue dans l'onglet Pages, puis sur Traduire cette page . Cochez les deux cases et enregistrez en cliquant sur Soumettre.

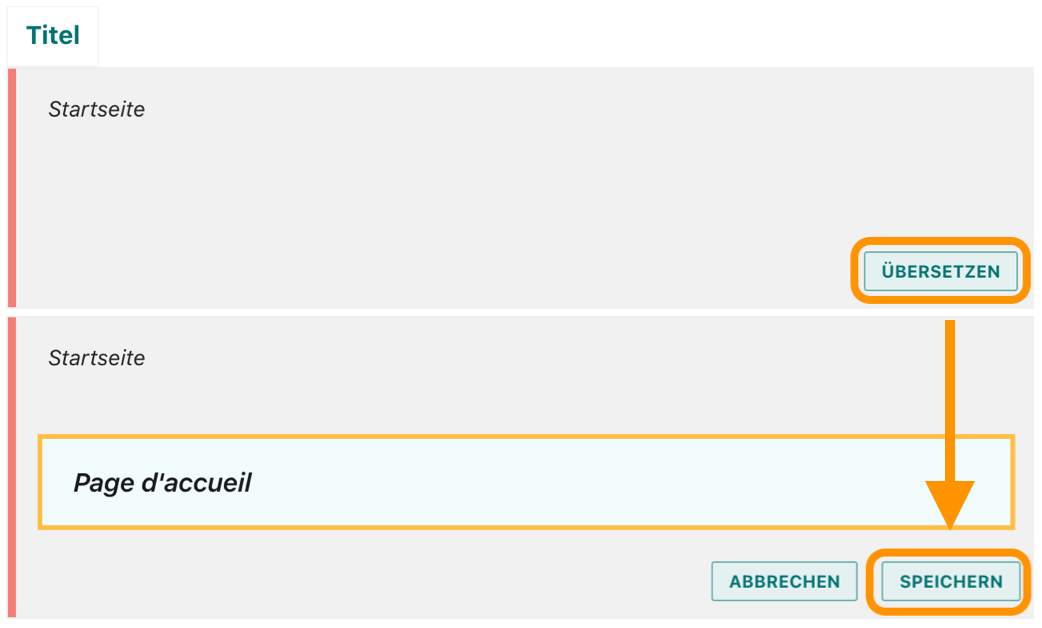
Maintenant, tous les textes et blocs à traduire sont répertoriés. Avec Traduire -> Enregistrer , vous pouvez maintenant traduire tout. Avec Modifier , les textes peuvent être modifiés.

Les utilisateurs avancés ont la possibilité de télécharger et de téléverser des fichiers PO en option. Les prestataires de services de traduction travaillent souvent avec des fichiers PO.
# Publier une nouvelle langue
Afin que les nouvelles Pages apparaissent sur le web, elles doivent être publiées. Pour ce faire, cliquez sur l'icône du crayon correspondante dans le menu sous Pages. Au bas de l'écran, cliquez sur Publier dans xxxx."

Si toutes les traductions ne sont pas encore disponibles, un message d'erreur correspondant le signalera.
# Supprimer une langue
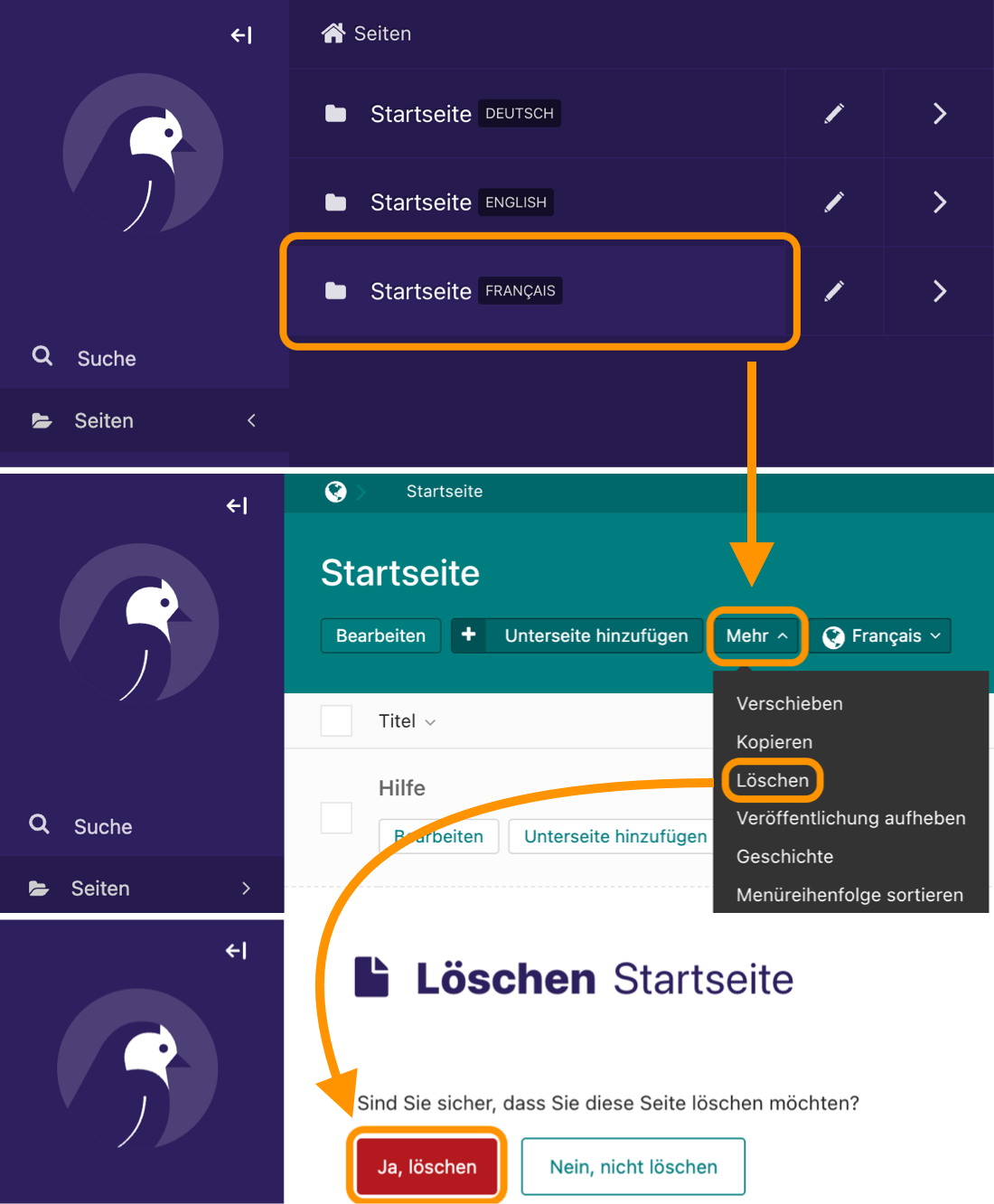
Pour pouvoir supprimer une langue, toutes les pages utilisant cette langue doivent d'abord être supprimées. Dans le menu Pages, cliquez sur les pages souhaitées, puis sur Plus -> Supprimer -> Oui, supprimer pour les supprimer.

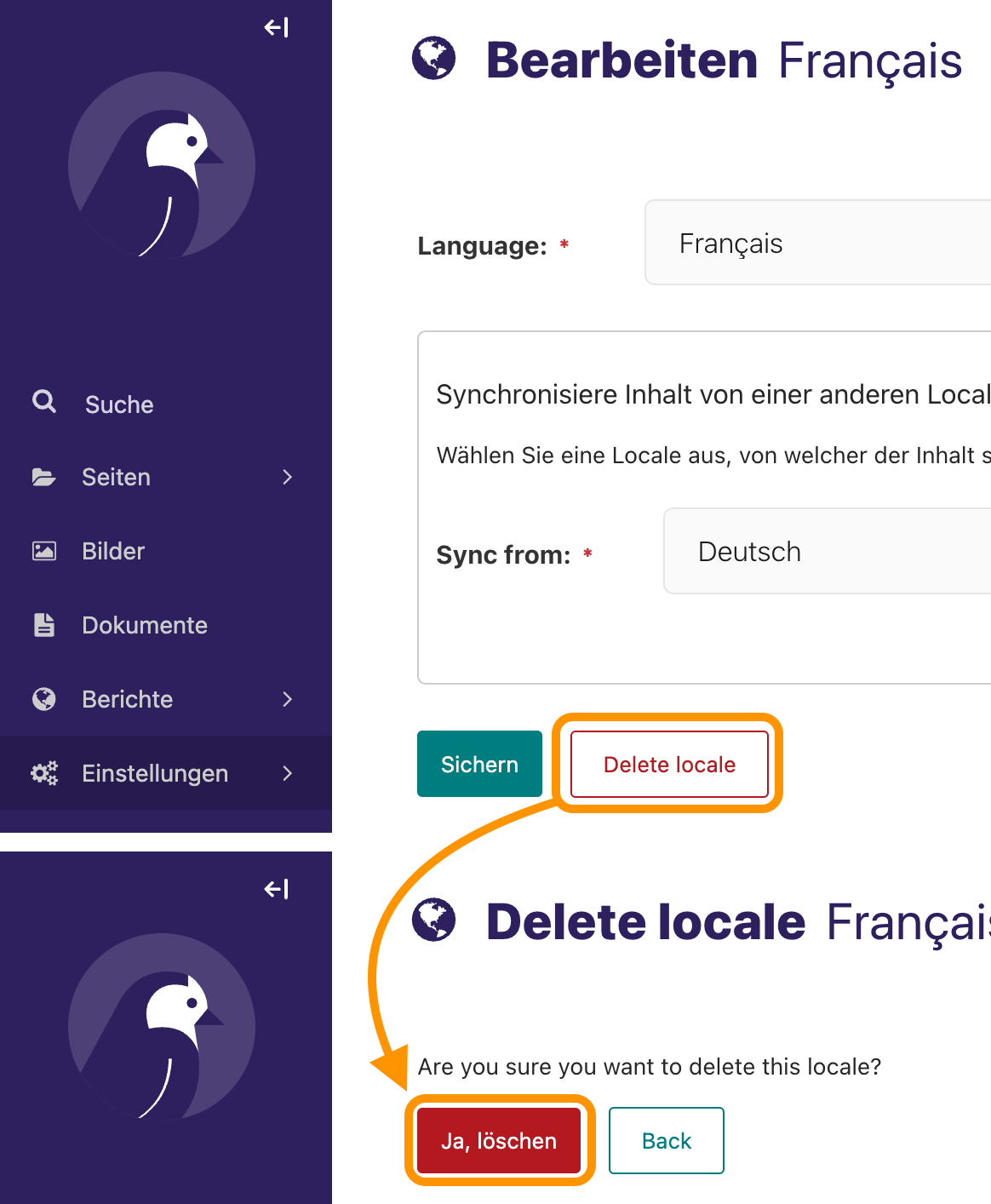
Ensuite, dans le menu Paramètres -> Localisation -> Supprimer la localisation -> Oui, supprimer, vous pouvez sélectionner la langue à supprimer.

Cette étape est irréversible. Cliquez sur Oui, supprimer uniquement si vous êtes sûr.
# Page d'accueil
Après la livraison de votre DLS, le CMS est encore complètement vide. Sur le répertoire racine, vous trouverez la page d'accueil. Pour le DLS, différents éléments de contenu ou éléments de conception sont disponibles :
- Liste de liens
- Teaser
- Bloc d'informations
- Bloc de recherche

# Liste de liens
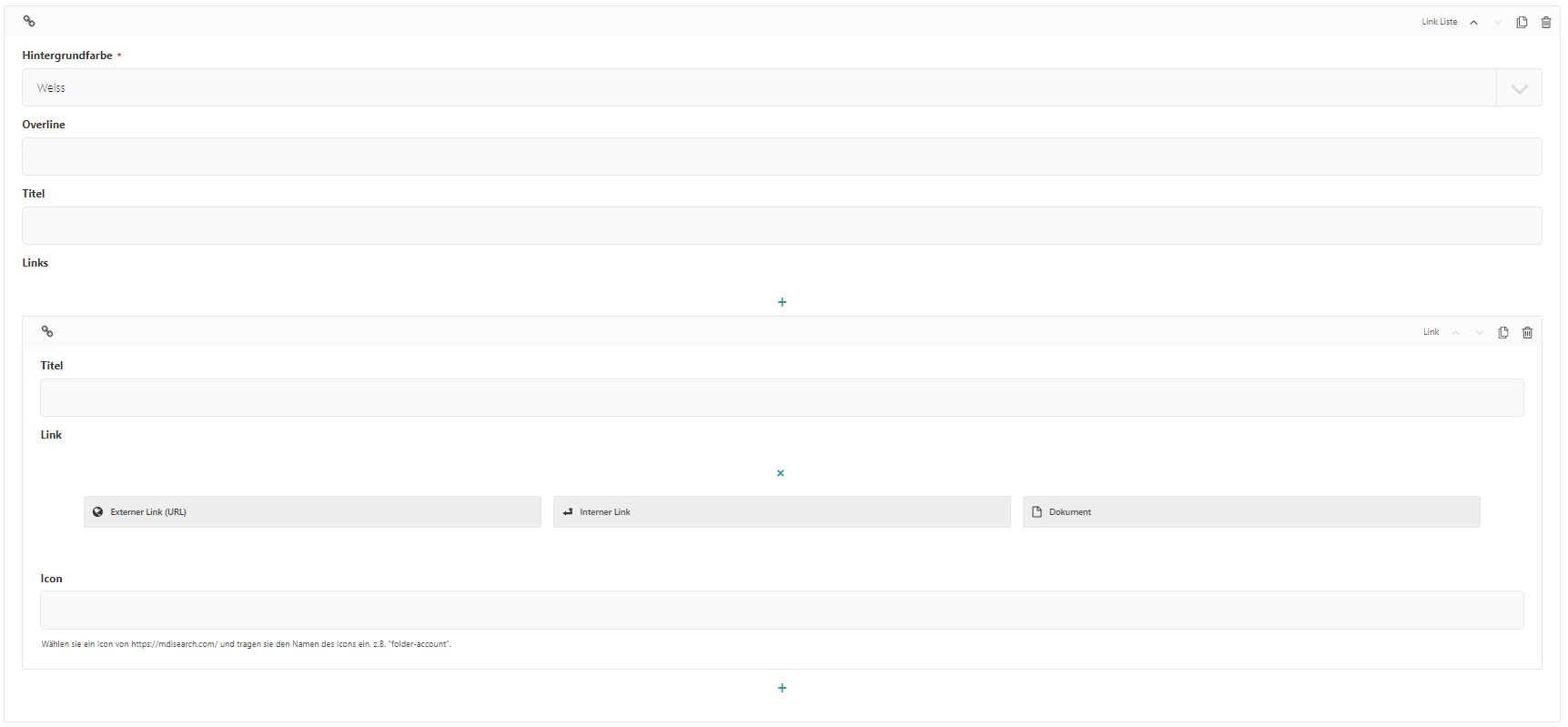
Si vous souhaitez ajouter une liste de liens, commencez par choisir une couleur d'arrière-plan. Vous devrez ensuite remplir les champs suivants :
- Overline (facultatif)
- Titre (facultatif)
Voici un exemple de lien. Vous pouvez choisir si le lien doit pointer vers une page externe (= Lien externe (URL)), vers une page interne dans le CMS (= Lien interne) ou vers un document lié (par exemple, PDF) que vous avez déjà créé. Choisissez également une icône pour la représentation. Vous pouvez sélectionner une icône parmi un large choix sur mdisearch (opens new window) et entrer le nom de l'icône correspondant.
Vous pouvez ajouter d'autres liens en utilisant le symbole +.

Les liens que vous ajoutez apparaîtront sur la page d'accueil sous forme de boutons cliquables. Voici un exemple avec le lien précédent :

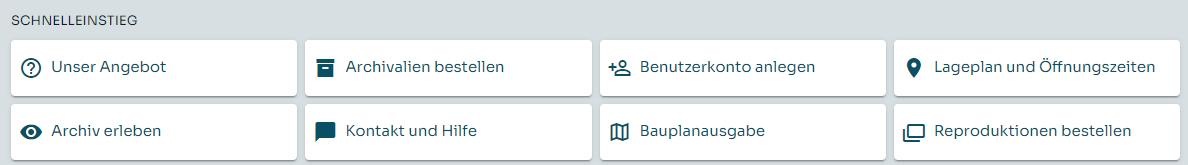
Cela vous offre de nombreuses possibilités de combinaison, vous permettant ainsi de fournir aux utilisateurs un accès facile à vos contenus. Voici un exemple de ce à quoi cela pourrait ressembler :

# Teaser
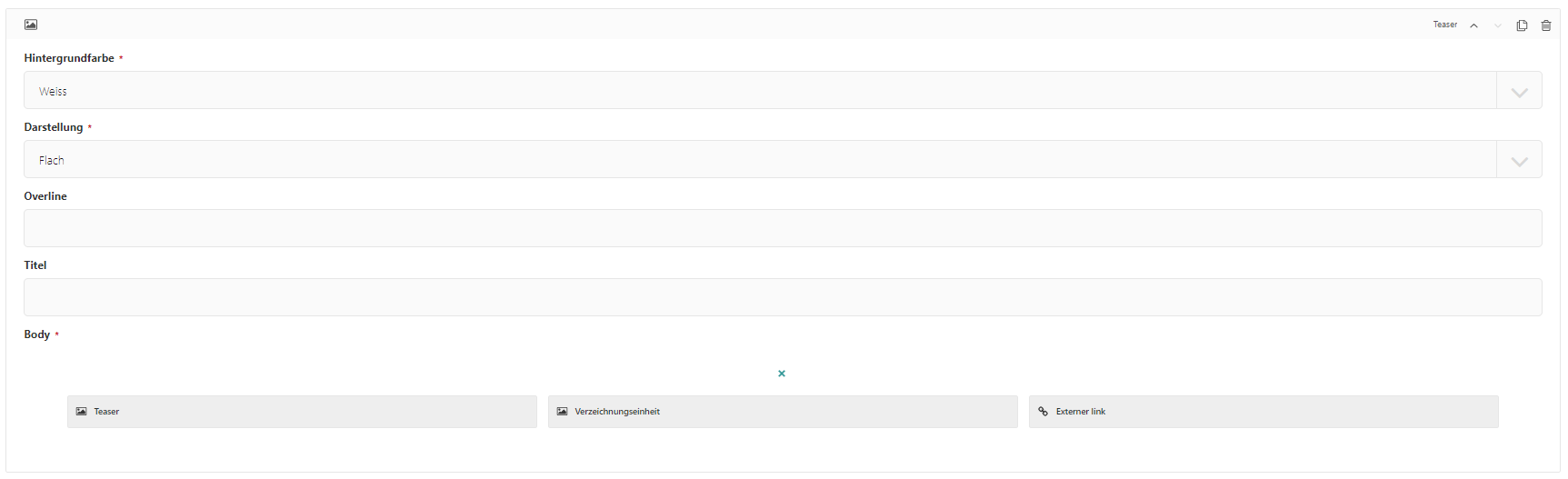
Le teaser vous offre sur la page d'accueil la possibilité de présenter de manière prominente des contenus sous différentes formes. Choisissez également une couleur de fond. Ensuite, sélectionnez la présentation. Vous avez les options suivantes :
- Plat
- Galerie
- 3D

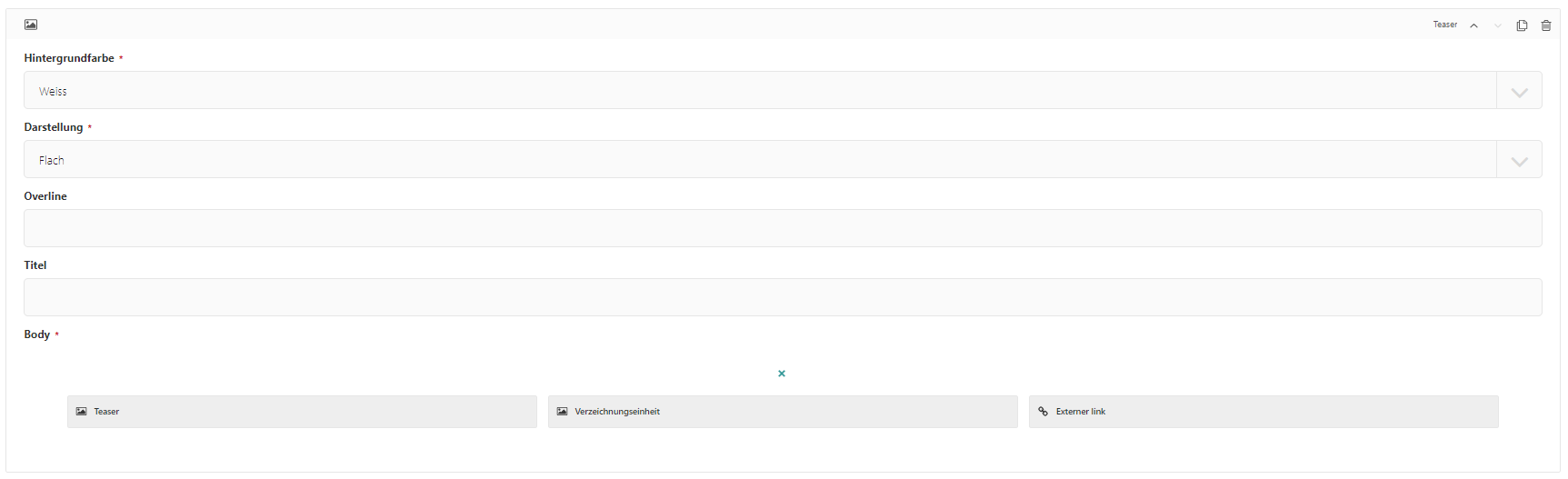
Au sein de cette galerie, vous pouvez maintenant ajouter autant d'éléments que vous le souhaitez. Pour ajouter un élément, cliquez sur + et choisissez entre Teaser , Unité de description ou Lien externe.
Si vous choisissez
Lien externe, vous pouvez indiquer une URL vers n'importe quelle page sur le Web.Si vous optez pour
Teaser, vous pouvez également saisir les champs Overline et Titre. Ensuite, indiquez la page cible depuis le CMS et choisissez une image à utiliser pour la représentation de ce teaser. Si vous choisissez
Si vous choisissez Unité de description, veuillez indiquer l'ID de l'unité de répertoire que vous souhaitez représenter. Idéalement, cette dernière devrait contenir une image.
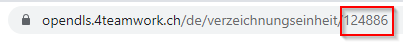
Unité ID
L'ID d'une unité de desciption se trouve dans l'URL. C'est la dernière partie de l'URL.

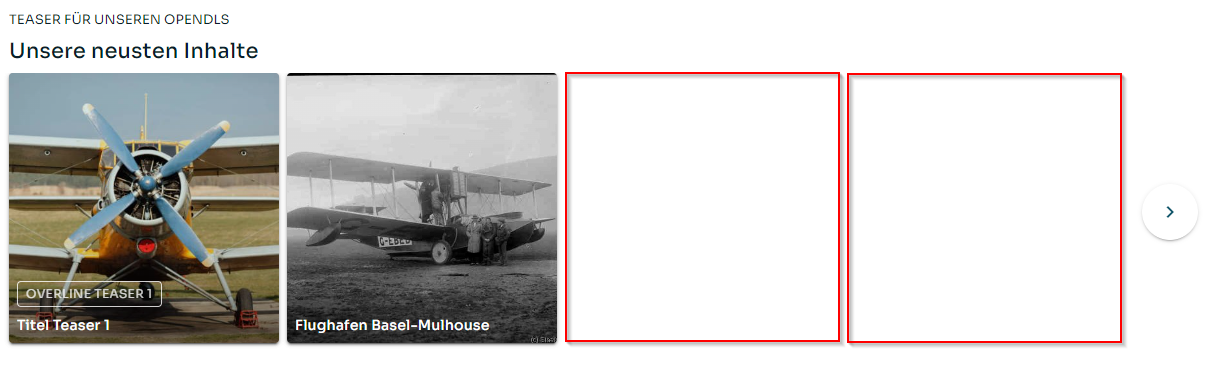
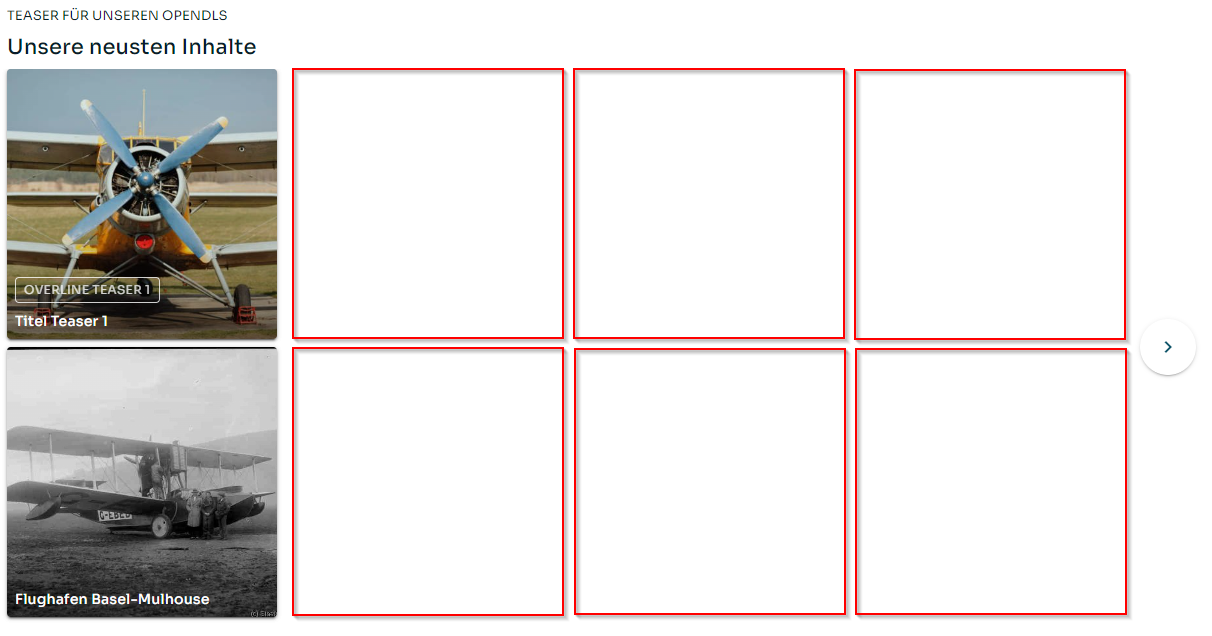
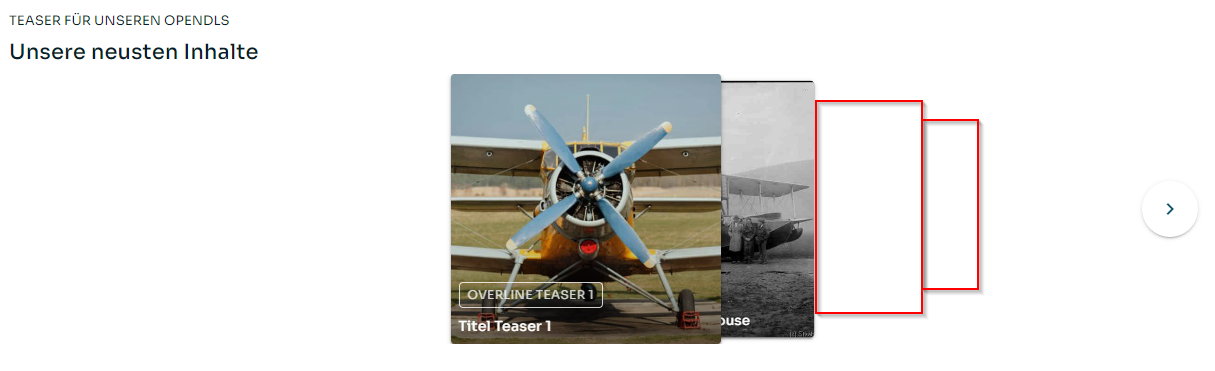
Ci-dessous, vous trouverez les différentes variantes de présentation avec deux éléments : le teaser préalablement enregistré et une unité de desciption. D'autres éléments seraient alors affichés à sa droite (cadres rouges). La liste est bien sûr défilante.
# Plat

# Galerie

# 3D

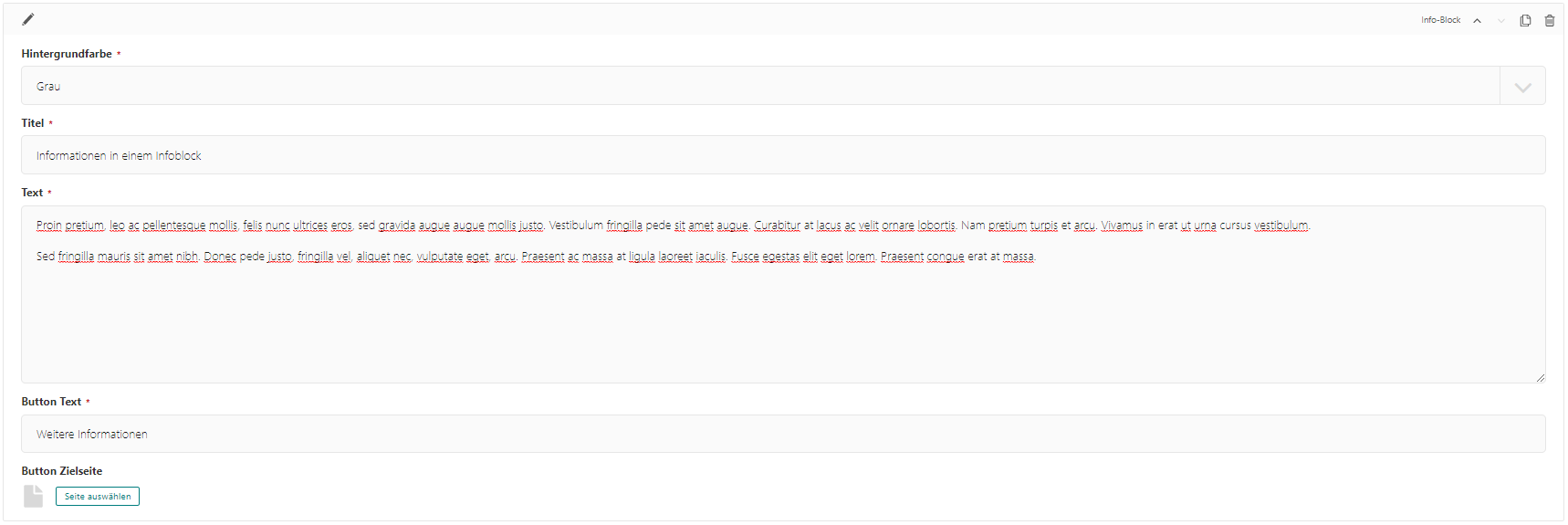
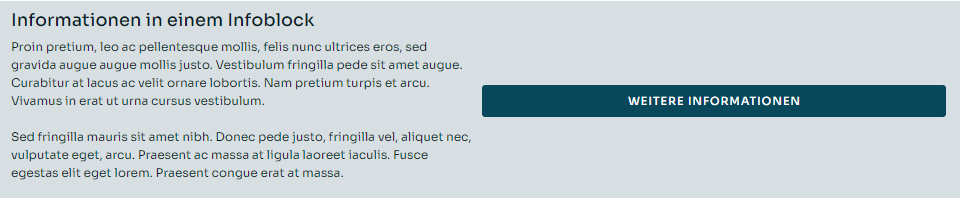
# Bloc d'informations
Lorsque vous souhaitez ajouter un Bloc d'informations, veuillez saisir la couleur de fond, le titre, le texte, le texte du bouton et la page de destination qui doit s'ouvrir lors d'un clic sur le bouton.


# Bloc de recherche
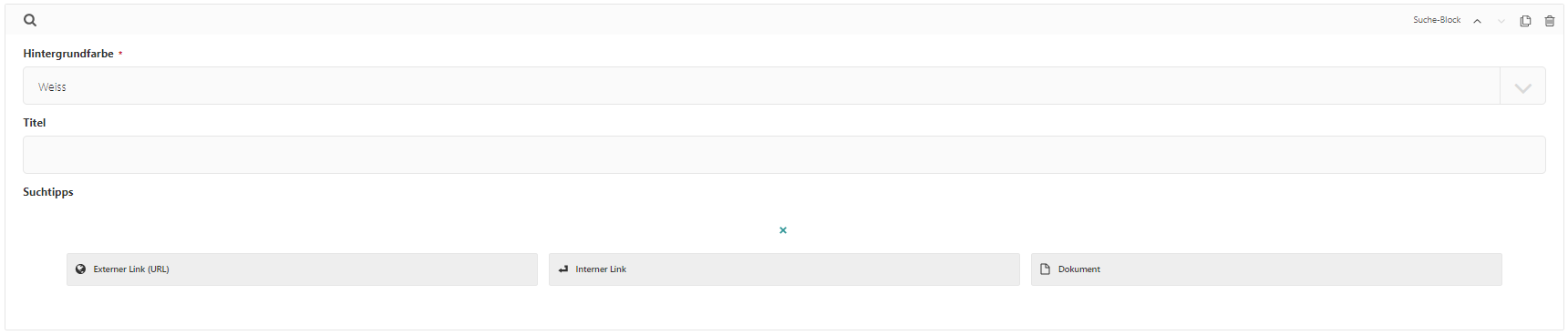
Si vous souhaitez ajouter un bloc de recherche, choisissez une couleur de fond et un titre. Vous pouvez également spécifier la page cible pour les conseils de recherche. Vous pouvez choisir entre un lien externe, un lien interne et un document.

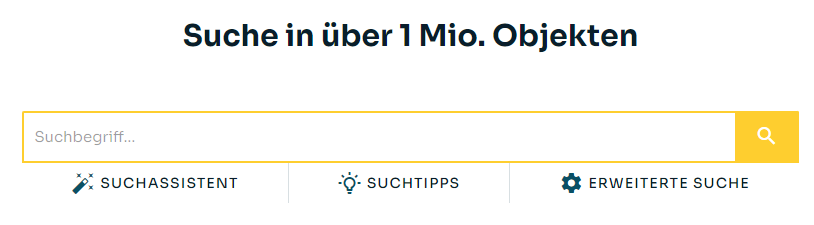
Le bloc de recherche apparaît sur la page d'accueil sous forme de champ de recherche.

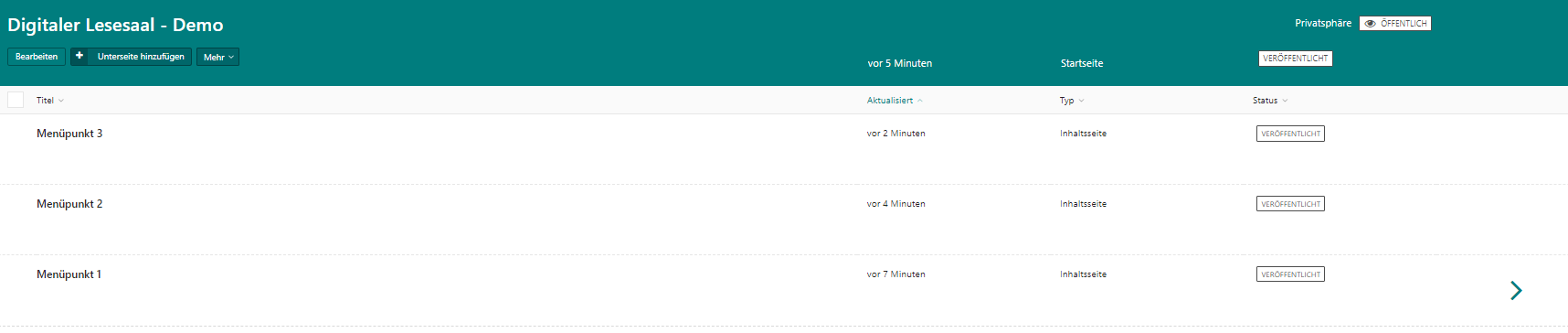
# Sous-pages
Créez d'abord le premier niveau avec des sous-pages. Celles-ci ne sont pas utilisables comme des liens, mais forment la structure du menu principal du site web. Pour cela, utilisez le type de contenu page de contenu.


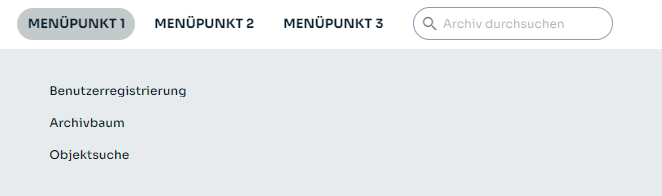
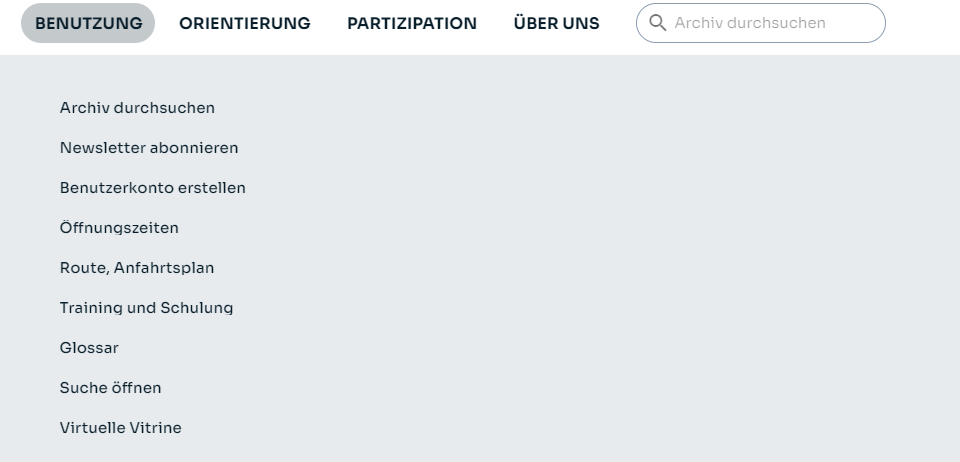
Voici un exemple avec les principales sous-pages Utilisation, Orientation, Participation et À propos. Vous êtes totalement libre dans la conception des menus et de leur contenu.

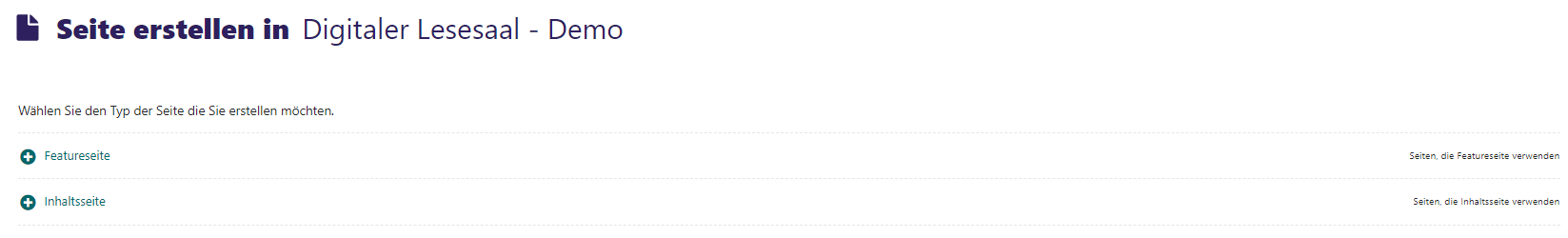
Si vous souhaitez créer des sous-pages dans les éléments de menu, cliquez sur + Créer une sous-page. Deux options sont possibles :

Dès que les pages pour le premier niveau de menu sont créées, vous pouvez créer les sous-pages réelles (c'est-à-dire la hiérarchie des menus). Vous pouvez désormais utiliser les deux types de pages, à savoir Page de fonctionnalité et Page de contenu.
# Page de fonctionnalité
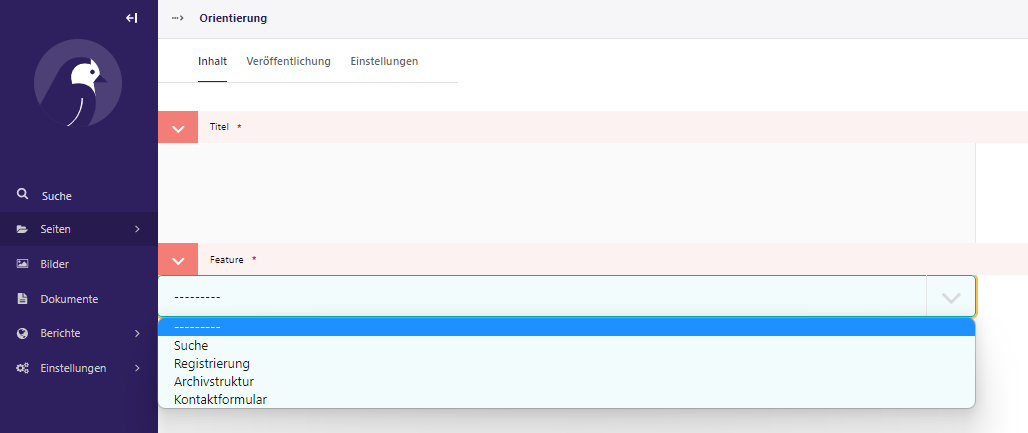
Les pages de fonctionnalité sont des sous-pages liées à des fonctionnalités spécifiques du DLS. Les options disponibles sont les suivantes :
Recherche: Un clic sur cette page affiche la liste des résultats de la recherche.Inscription:(uniquement en cas de compte utilisateur activé) : Un clic mène à la page d'inscription d'un nouvel utilisateur.Structure d'archives: Un clic affiche la structure d'archives (représentation en arborescence) de tous les éléments d'agora.Formulaire de contact: Un clic sur cette page mène à un formulaire de contact. La configuration des informations correspondantes se fait via configuration de base /coordonnées de contact.

# Pages de contenu

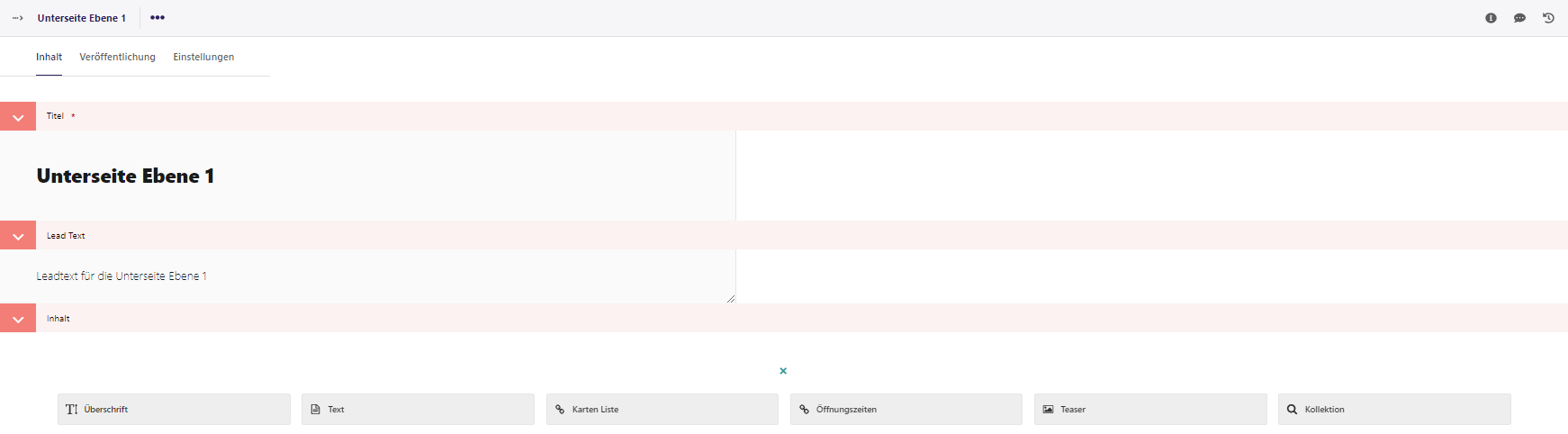
Les pages de contenu sont des sous-pages pour lesquelles différents éléments de contenu (= blocs) peuvent être utilisés pour la présentation. Ces éléments sont :
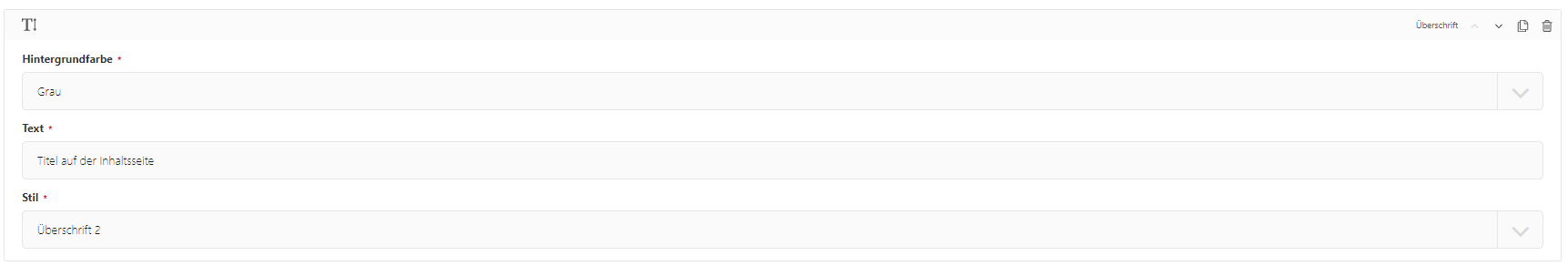
# Titre
Ajoutez un bloc de titre avec une couleur de fond, un texte et un style (= niveau de titre)


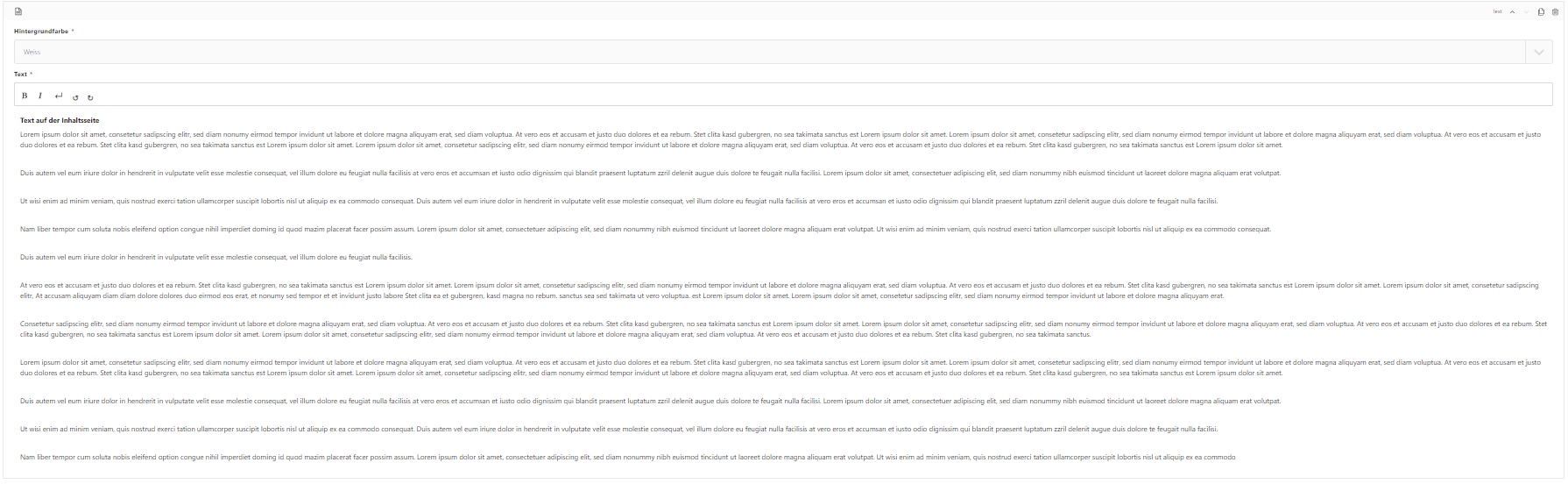
# Texte
Saisissez un texte avec une couleur de fond et une mise en forme simple.


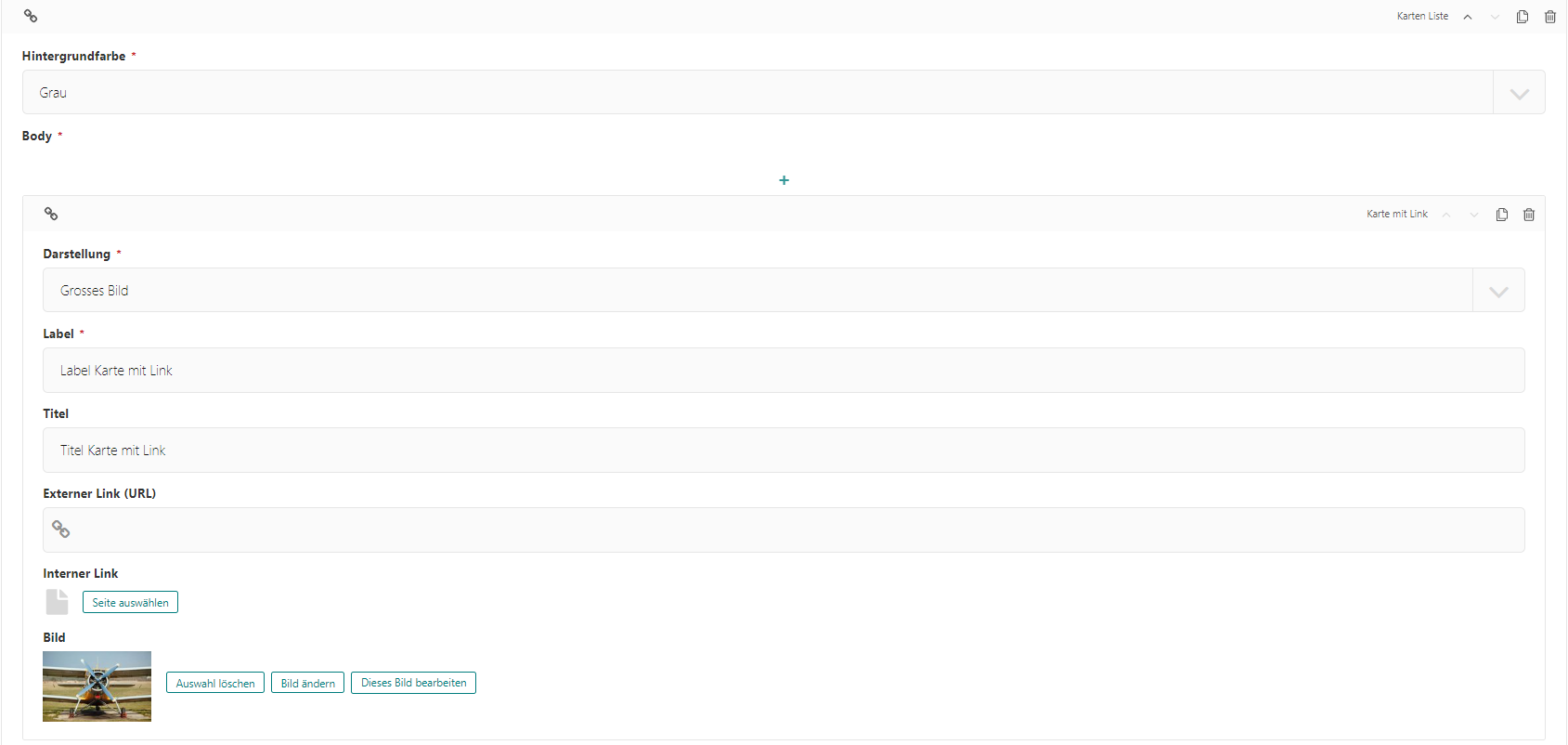
# Liste des cartes
Le bloc Liste de cartes permet de présenter des images avec différentes caractéristiques. Pour ce bloc, saisissez une couleur de fond. Ensuite, pour chaque carte avec un lien, saisissez le label, le titre et le lien (soit externe, soit interne). Vous pouvez également télécharger une image pour chaque carte.

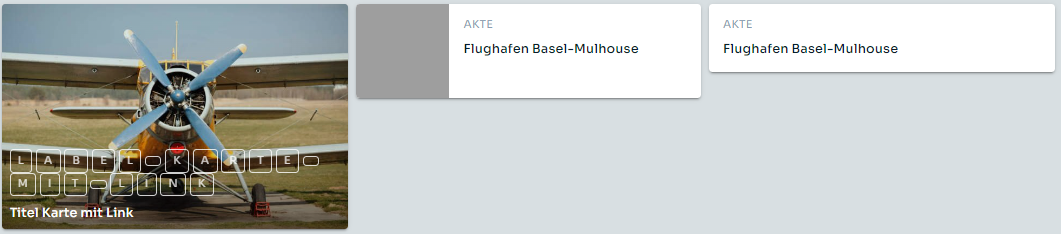
Pour la représentation, il existe trois variantes différentes (Grande image, Petite image à gauche , Sans image), dont l'apparence sur le Web est la suivante :

Hauteur
La hauteur de l'élément le plus grand définit la hauteur de la ligne de ce bloc. En suivant l'exemple ci-dessus, si vous ajoutez maintenant un quatrième élément, il apparaîtra dans la ligne suivante.
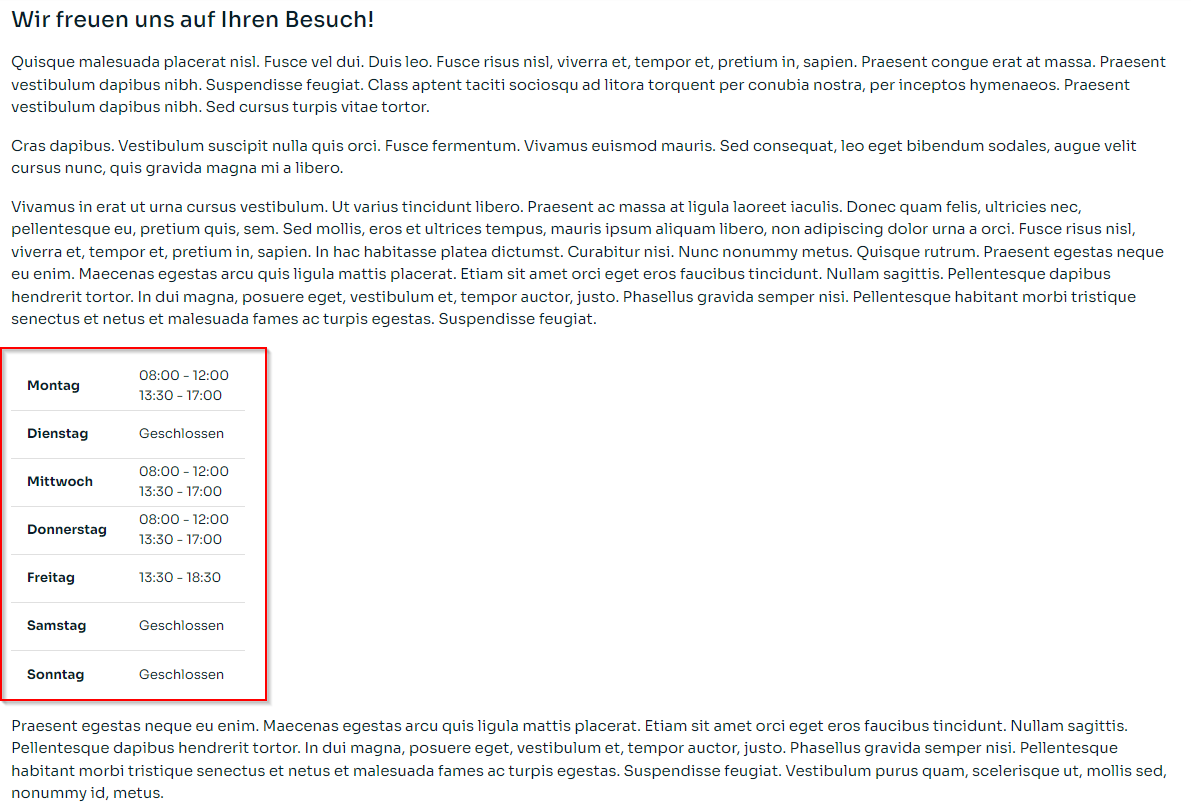
# Heures d'ouverture
Le bloc Heures d'ouverture permet d'afficher les heures d'ouverture enregistrées dans la configuration de base sous forme de bloc (voir aussi Configuration de base/Heures d'ouverture).

# Teaser
Ce type de contenu est le même que celui du même nom sur la page d'accueil (voir plus haut). Il fonctionne de manière identique, les variantes de présentation sont analogues.
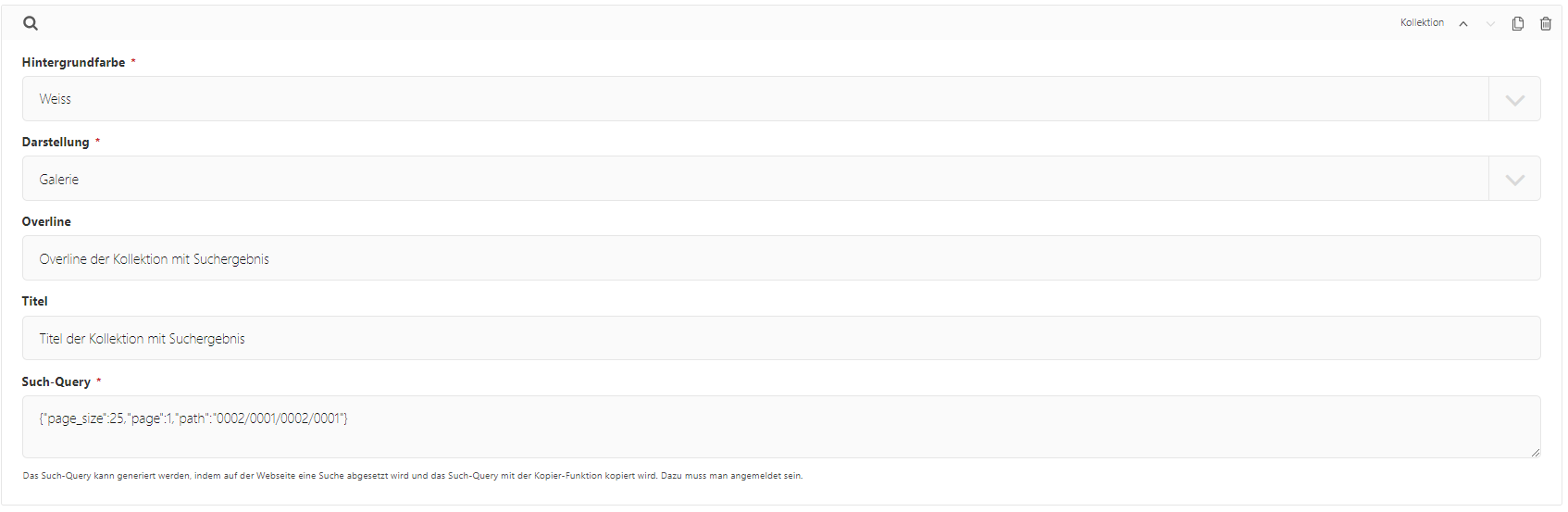
# Collection
Le bloc Collection fonctionne de la même manière que le Teaser sur la page d'accueil dans ses variantes de présentation (voir plus haut). Cependant, alors que pour le Teaser, des éléments individuels peuvent être rassemblés manuellement, pour la Collection, vous pouvez entrer un résultat de recherche. Tous les éléments de ce résultat de recherche qui ont une image seront automatiquement pris en compte dans la collection et présentés selon la variante de présentation choisie (Flat , Galerie , 3D).

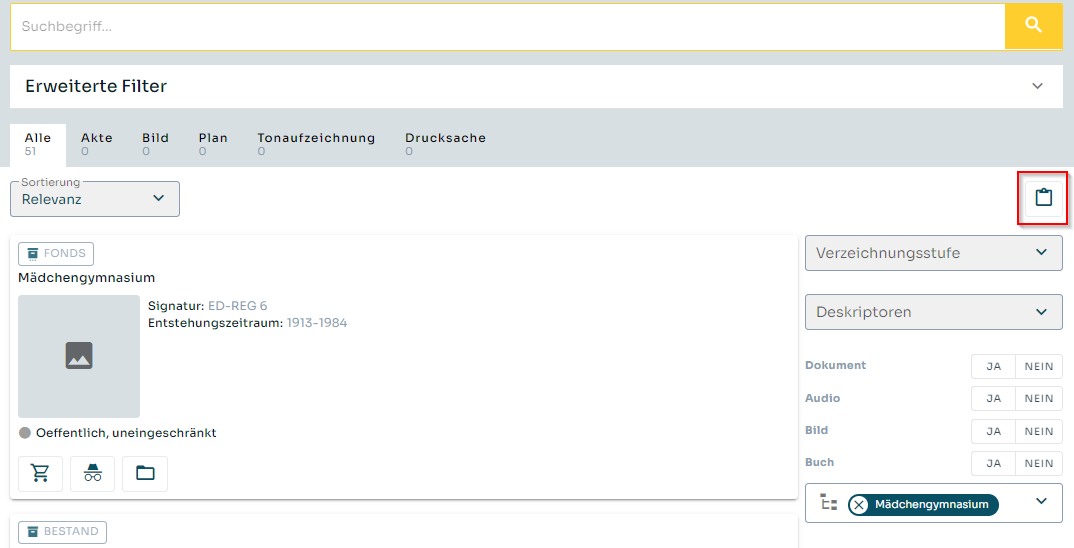
Pour saisir la requête de recherche, vous devez vous connecter en tant qu'administrateur dans la section Web (cliquez en haut à droite sur LOGIN). Si vous êtes déjà connecté à wagtail, cela se fera automatiquement. Recherchez ensuite dans la recherche les résultats souhaités que vous souhaitez afficher dans la collection. Cliquez ensuite sur l'icône du presse-papiers. Collez ensuite cette valeur dans le bloc Collection dans le champ Requête de recherche.